Designed by upklyak / Freepik – Remaked by Ichi
こんにちは、イチです。
今回は
「ブログアイコン作り方ってどうやるの?」
「無料でイイ感じの作るアプリってある?」
「かわいいのサクッと作るコツってあるの?」
というお悩みを解決します。
記事を読めば、自分に合ったアイコンの作り方が図解付きで、一瞬で理解できます。
・デザイン歴8年以上の私がおすすめのツール・作り方を解説
・デザイナー視点で手軽かつ無料で使えるものだけを選定
また、なるべく作成に時間がかからないよう、かんたんにサクッとアイコンを作るコツと、最適なツールの選び方、おすすめ作成ツールの評価をしています。
ブログアイコンを作るメリット
ブログアイコンを作るメリットは以下です。
・色々な所で認知される
・覚えてもらえる
・自分をブランド化できる
・自分の活動に愛着がわく

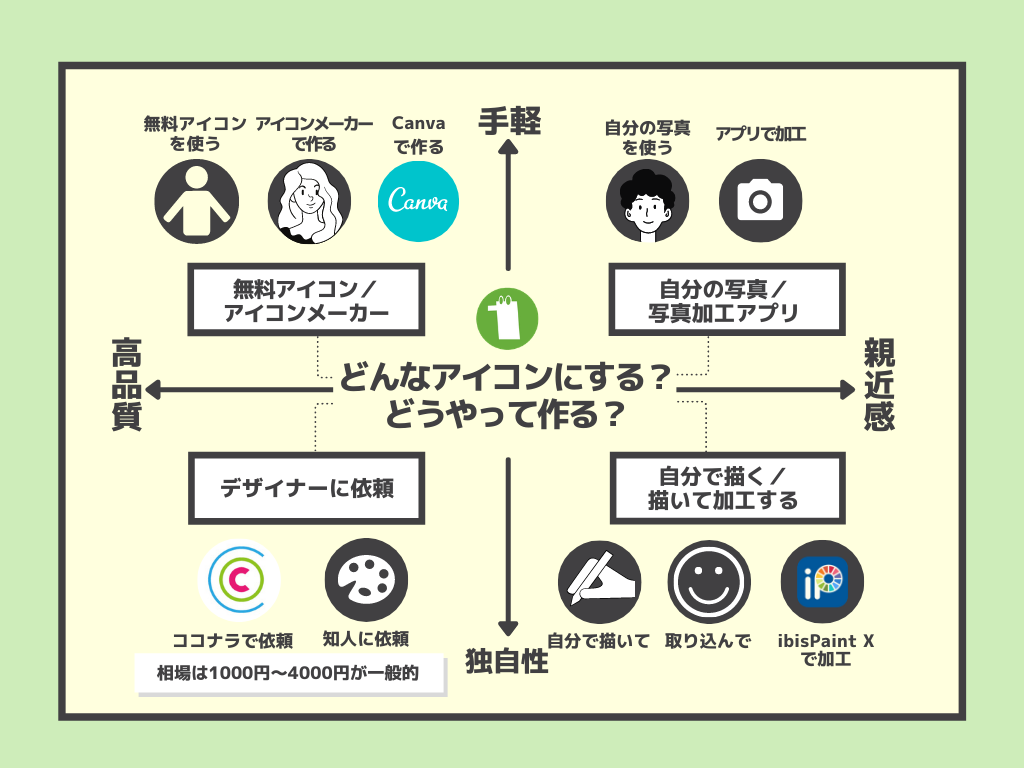
どんなアイコンの種類があるの?どうやって作るの?
種類と作り方は大きく分けて4つ。
それぞれの特徴と、作り方を図解しました。

皆さんのブログやTwitter、SNSに合うアイコンを作るときの参考にしてもらえると嬉しいです。
下記の項目は、それぞれの作り方を解説している記事部分にリンクしています。
読みたい記事部分までジャンプしてください。
②人とかぶらないものが欲しい【ココナラなどでデザイナーに依頼】
この時点で全然イメージがわかない人は、ぜひ次の章を参考にしてください。
念のため、下記のようなものをアイコンとして使用するのは絶対NGなので気を付けましょう。
・芸能人や著名人の写真・画像
・好きなアニメやマンガのキャラクター画像
・企業や組織、団体、商品などのロゴマークをそのまま使用したもの
※たまにネットで拾った画像をそのまま使用している方を見かけますが著作権侵害に当たるので絶対にやめましょう。
かんたん・サクッとアイコンを作るコツ・4STEP
手早くアイコンを作るコツと手順です。
1 . 自分のニックネームや、出したい個性を書きだす
2 . 1番のイメージ・テイストに合う作成ツールやデザイナーさん、画像をえらぶ
3. ためしに作るorサンプル画像を取得する
4. どれにするか迷ったら、ブログやSNSに置いてみて見分けのつきやすいものを選ぶ
いきなり画像やアイコン作成ツール、ココナラなどを見始めても、その前のイメージが無いと情報が多すぎてよけいに迷ってしまいます。

アイコン作りは手早く終わらせてお気に入りのアイコンでブログやTwitterを盛り上げていきましょう
無料アイコンや作成ツールを使用する際の注意
無料アイコンや画像・作成ツールを利用するときは、欲しいイメージかどうか以外にも、以下をかならずチェックするようにしましょう。
・画像の使用料金(無料か有料をチェック)
・商用利用OKか
※商用利用OKと書かれていても例外もあるので、きちんとチェック
・画像の加工がOKか(目や髪色変える、手に小物を持たせるなども含む)
・著作権や帰属(クレジット)表示が必要か

帰属表示とは、アイコンや素材を作った人の名前を表示することです。
アプリやサイトによって、規約が設けられているので、詳しくは各サイトをごらんください。
では、次からアイコンを実際に作っていきましょう。
無料で手軽にサクッと作りたい【無料アイコンメーカー】
こちらで紹介するツールやアプリは、無料で使用可能なものばかりを集めました。
商用利用は一部を除きOKですが、使用前には各アプリやサイトの規約を確認しましょう。
商用利用OKと書いてあっても、下記のような利用はNGなのでご注意ください。
・アイコンのグッズ化、商品として販売
・取得したアイコンをそのまま販売・転売
・有料会員制ブログで使う
・アダルトサイトでの使用
サイトの規約は随時更新されるので、最新のものをチェックしておきましょう。
1. 無料アイコン配信サイト3選
無料で商用利用可能なアイコン配信サイト3選です。
どれも初めての方でも使いやすいものを選びました。
①FLAT ICON DESIGN(フラットアイコンデザイン)

『FLAT ICON DESIGN』は、ハイクオリティなフラットデザインのアイコン素材をストックしているサイトです。
彩度もひかえめで使いやすく、ブログ・SNSのアイコンとしてもすんなりなじんでくれます。
それだけに使っている人も多いのでカブりに気を付けましょう。
- 使用料金:無料
- 商用利用:OK
- 絵のクオリティ:★★★★
- オリジナリティ:★★
- サイトの使いやすさ :★★★★★
- 会員登録の要否 : 不要
- 著作権表記 : 不要
- 素材の加工の可否 : OK
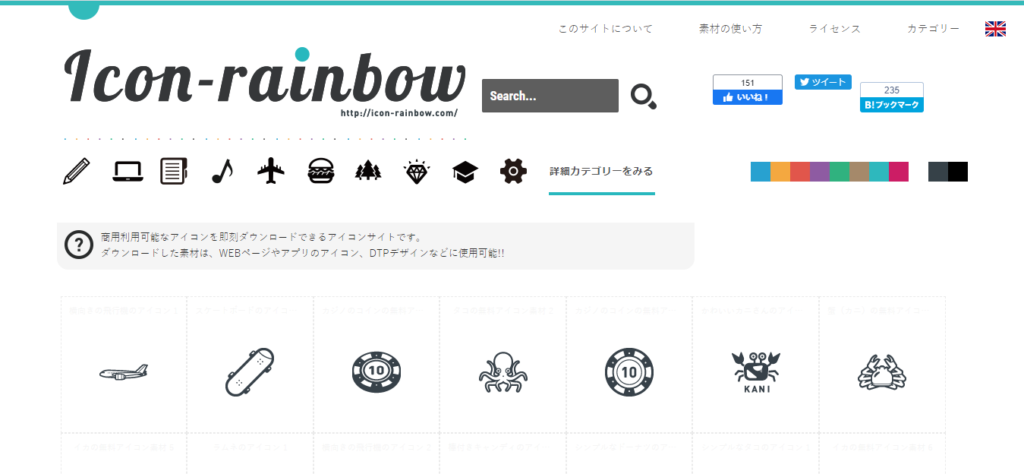
②Icon rainbow(アイコンレインボー)

無料で商用利用可能なアイコンを配布しているアイコン素材サイト。
こちらの良い点はアイコンの色や解像度を選んでダウンロードできるところです。
ビジネス・IT・ファッション・人間・動物・食べ物など守備範囲も広く、デザイン性の高いアイコンが多いです。
- 使用料金:無料
- 商用利用:OK
- 絵のクオリティ:★★★★
- オリジナリティ:★★
- サイトの使いやすさ :★★★★
- 会員登録の要否 : 不要
- 著作権表記 : 不要
- 素材の加工の可否 : OK
③ハンコでアソブ

ヴィンテージ感のあるスタンプ調のアイコンがかわいらしい無料の素材サイトです。
種類はやや少なめながら、フラットタイプのアイコンとはちょっと違うものを使いたい人にはおすすめです。
- 使用料金:無料
- 商用利用:OK
- 絵のクオリティ:★★★★
- オリジナリティ:★★★
- サイトの使いやすさ :★★★★
- 会員登録の要否 : 不要
- 著作権表記 : 不要
- 素材の加工の可否 : OK
2.無料アイコン作成アプリ / サイト7選
無料で似顔絵イラストやアイコンがつくれる作成ツールを7つピックアップしました。
前半はスマホアプリ4つ、後半はWeb上で編集するもの3つをまとめています。
①Ki’i(キー) / (iOSのみ)


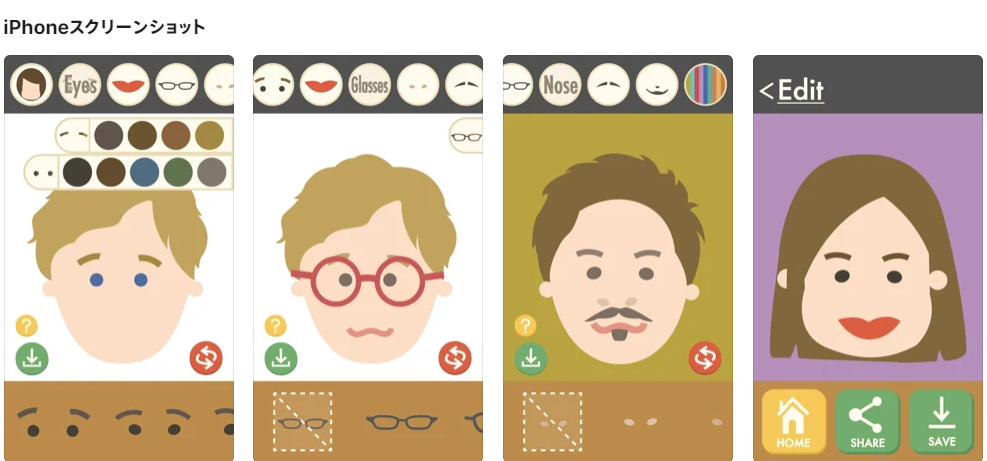
顔のパーツを組み合わせてフラット風アイコンを作れるiPhone用似顔絵アプリです。
パーツは少なめですが、絵柄もシンプルで彩度が低めで使いやすいアイコンが作れます。
- 使用料金:無料
- 商用利用:OK
- 絵のクオリティ:★★★
- オリジナリティ:★★★
- アプリの使いやすさ :★★★★
- 会員登録の要否 : 不要
- 著作権表記 : 不要
- 素材の加工の可否 : OK

また、今回アプリ上に規約が載っていなかったため、直接こちらのアプリ運営会社様に確認させていただいたのですが、非常に丁寧でしっかりとしたご対応を頂いたことにこの場を借りて感謝申し上げます。
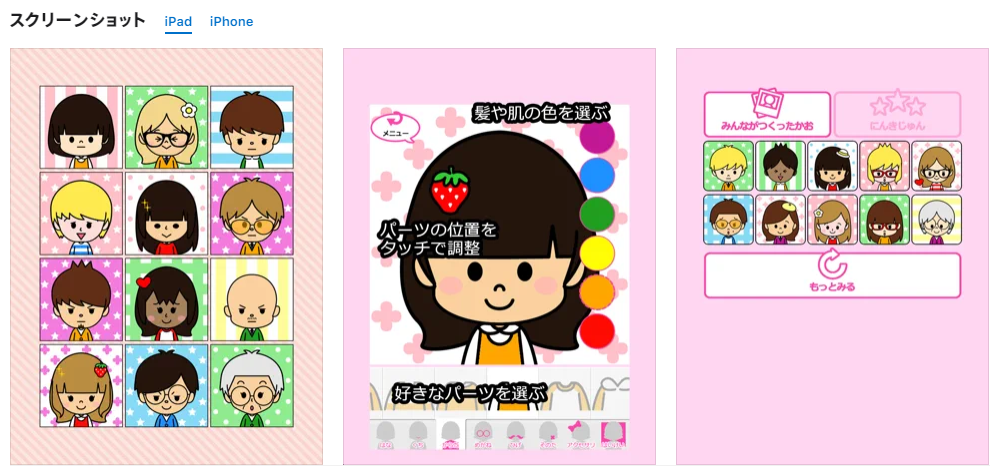
②にがおえやさん – キュート(iOS / Android)


スマホ対応アプリ。App store/Google playでダウンロード可能です。
スイーツ感のあるかわいい絵が特徴で、こちらもパーツを選ぶだけで似顔絵が作れます。
パーツが少ないのと、絵柄上オリジナリティが出しづらいことが惜しい点ですが、このテイストが好きな人にはハマること間違いありません。
- 使用料金:無料
- 商用利用:OK
- 絵のクオリティ:★★★★
- オリジナリティ:★★★
- アプリの使いやすさ :★★★★
- 会員登録の要否 : 不要
- 著作権表記 : 不要
- 素材の加工の可否 : OK
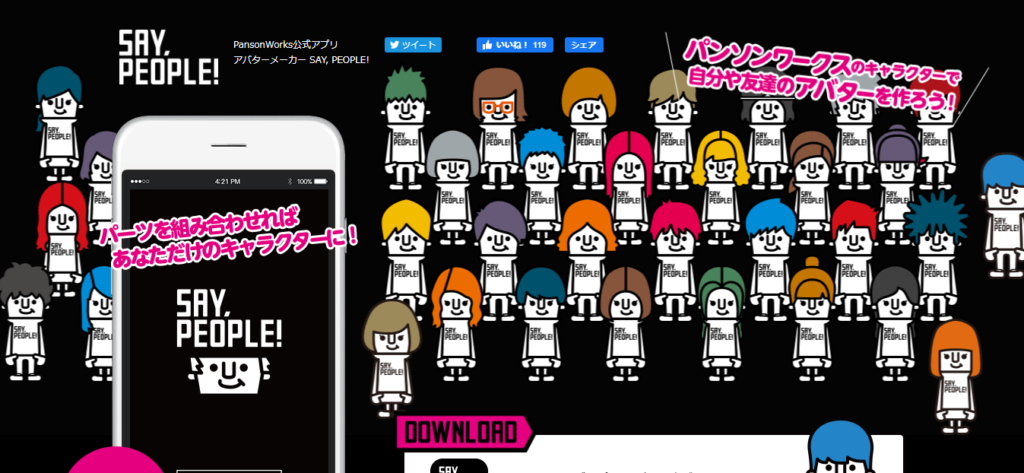
③SAY, PEOPLE!:アバターメーカー(iOS / Android)

誰もが一度は見たことがあるPanson Worksキャラのアバター作成アプリ。
パッと見のおしゃれさはきわだっているものの、顔のパーツは少ないので髪型と色で個性を出していきましょう。
- 使用料金:無料
- 商用利用:OK
- 絵のクオリティ:★★★
- オリジナリティ:★★
- アプリの使いやすさ :★★★
- 会員登録の要否 : 不要
- 著作権表記 : 不要
- 素材の加工の可否 : OK

④Decoppa!(デコッパ!)(iOSのみ)


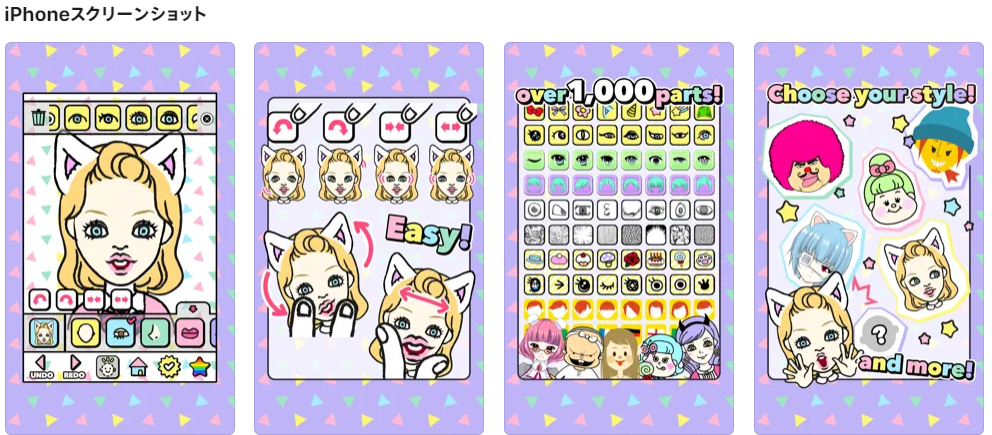
iOS対応アプリ。使用できるパーツが1000以上を誇るアイコンメーカーです。
アメコミ系やかわいい系、キモキャラなど絵柄も豊富で自分のイメージによせて作っていくことができます。
いったん、ベースの顔を作っておいて、笑った顔や怒った顔などの作り分けをしていくことも可能です。
また、パーツの拡大縮小や角度が調整できるのもうれしいポイントですね。
- 使用料金:無料
- 商用利用:-
- 絵のクオリティ:★★★★
- オリジナリティ:★★★★
- サイトの使いやすさ :★★★★★
- 会員登録の要否 : 不要
- 著作権表記 : -
- 素材の加工の可否 : -



それぞれテイストの違う5つのパターンでアイコンが作れるアイコンメーカー。
ゆる顔=男性/女性の2種、野菜の顔、かぶりっこ、イケてる似顔絵という内訳で、
中でも『イケてる似顔絵』は絵柄がシンプルで顔パーツも多く、大人も使いやすいデザインです。
- 使用料金:無料
- 商用利用:OK
- 絵のクオリティ:★★★
- オリジナリティ:★★★
- サイトの使いやすさ :★★★★
- 会員登録の要否 : 不要
- 著作権表記 : 不要
- 素材の加工の可否 : OK


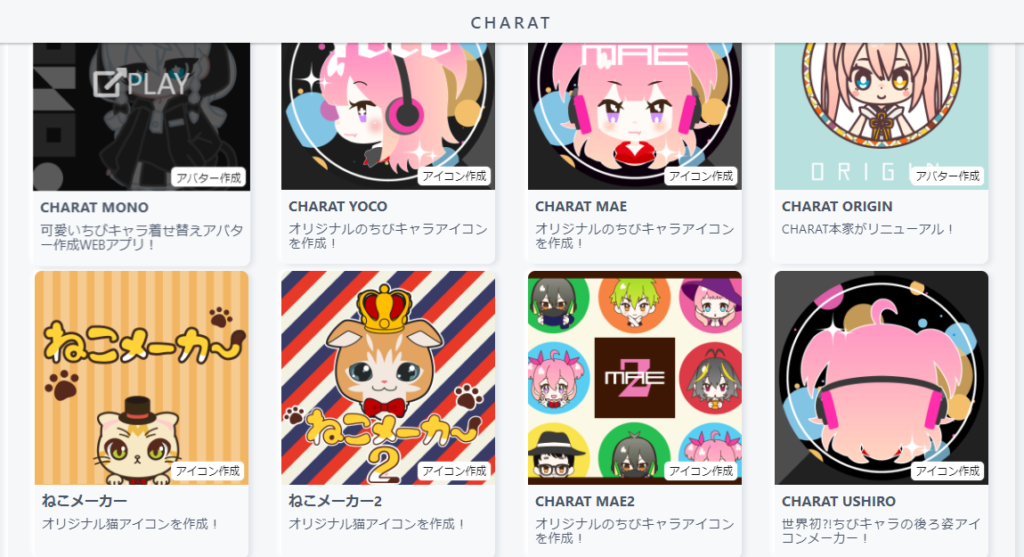
まるでイラストレーターが描いたような、かわいらしくクオリティの高い絵が特徴のアバター作成サイト。
服やパーツ・小物が非常に豊富でオリジナリティが出しやすいことが特徴です。
『CHARAT』サイト内にいろいろなテイストや絵柄のキャラメイクができるメニューがたくさんあって、それを見ているだけでも楽しくなります。
- 使用料金:無料
- 商用利用:OK
- 絵のクオリティ:★★★★★
- オリジナリティ:★★★★
- サイトの使いやすさ :★★★★
- 会員登録の要否 : 不要
- 著作権表記 : 不要
- 素材の加工の可否 : OK




2頭身のチビキャラや丸い顔/四角い顔アイコンなどが作れるアイコンメーカー。
パーツが豊富なので、作り分けてオリジナリティと、ゆるい雰囲気を出したい人に向いています。
商用利用はアフィリエイトブログならOKですが、有料会員サイトでの使用はNGです。
- 使用料金:無料
- 商用利用:OK
- 絵のクオリティ:★★★
- オリジナリティ:★★★★
- サイトの使いやすさ :★★★
- 会員登録の要否 : 不要
- 著作権表記 : 不要
- 素材の加工の可否 : OK
サイトロゴをCanva(キャンバ)で作る
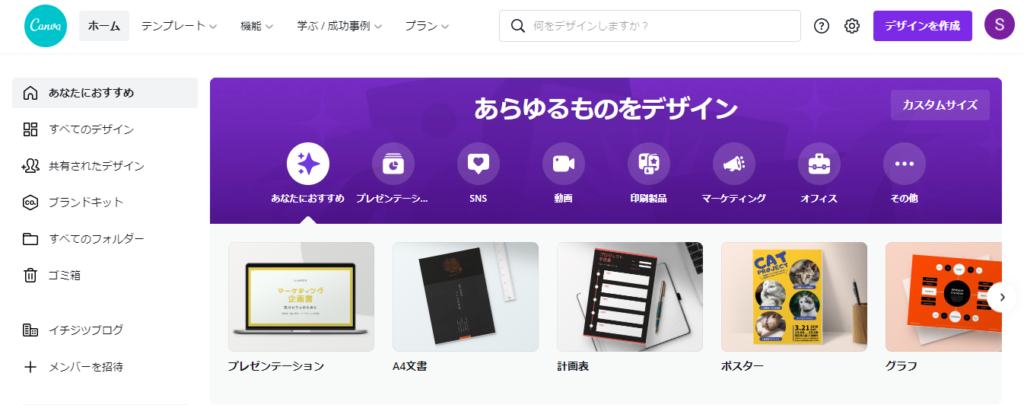
『Canva(キャンバ)』はインターネット上で誰でも簡単にデザインができるツールです。

参考リンク:Canva公式トップページ
Canvaってそもそも何?という方はこちらの記事がおすすめです。
【デザイン未経験でもOK】無料画像作成ツールCanvaとは?
Canvaの使い方を解説した記事です。
似顔絵アイコンを作るのには向きませんが、ロゴアイコンなら高品質なものを手軽に作れるのでおすすめです。
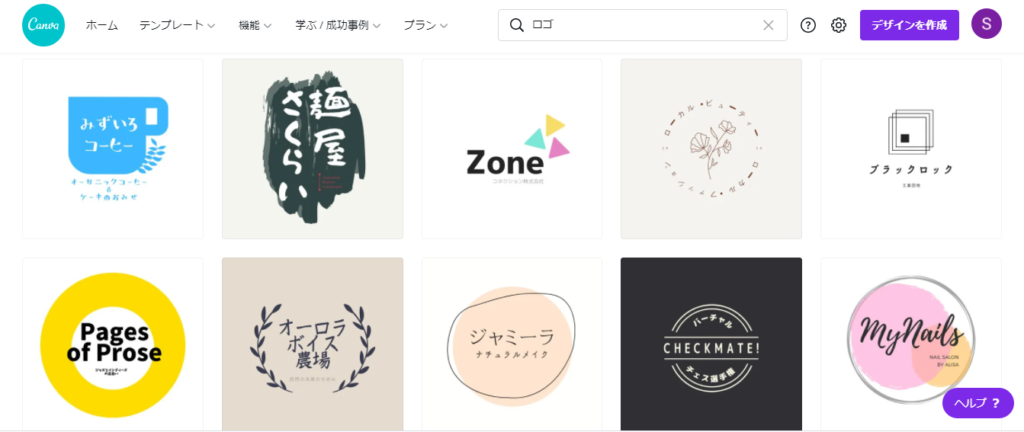
下記のようにテンプレートも豊富で、気に入ったロゴの文字を自分のサイト名に入れ替えたり、素材や色を差し替えて作ることもカンタンです。

例えば、上の画像で気になった『みずいろコーヒー』というロゴを

こんな風に素材を変えるだけでカンタンに雰囲気を変えられます。

グリーンティーのお店にしたかったのと、それなら気持ちのいい若苗色で、意味は『地域みんなの”和がかなえられる店”』ということでこのような色と名前にしました。
葉っぱも、もとのデザインのツタのようなものでなく、緑茶葉は先端がとがった長楕円型なのと、フォントに合わせてややこすれた感のあるものを選びました。
- 使用料金:無料プラン/有料プラン「Canva Pro」1,500円/月額もあり
- 商用利用:無料プランでもOK
- 絵のクオリティ:★★★★★
- オリジナリティ:★★★
- サイトの使いやすさ :★★★★★
- 会員登録の要否 : 必要(GoogleやFacebookアカウントがおすすめ)
- 著作権表記 : 不要
- 素材の加工の可否 : OK
また、パソコンだけでなく、スマホでCanvaアプリをダウンロードしておけば、編集中のデザインを外出先のスマホで加工という便利な使い方もできますよ。
【デザイン未経験でもOK】無料画像作成ツールCanvaとは?
人とかぶらないものが欲しい【ココナラなどで依頼】
ココナラでデザイナーさんに依頼する
他の人とかぶらず高品質なものであれば、ココナラでアイコンのデザインをお願いするのがおすすめです。

参考リンク:ココナラ
ココナラはさまざまなスキルを売り買いできるWeb上のマーケットで、約1,000円ぐらいからプロのイラストレーターさんがあなたのためだけにアイコンをデザインしてくれます。
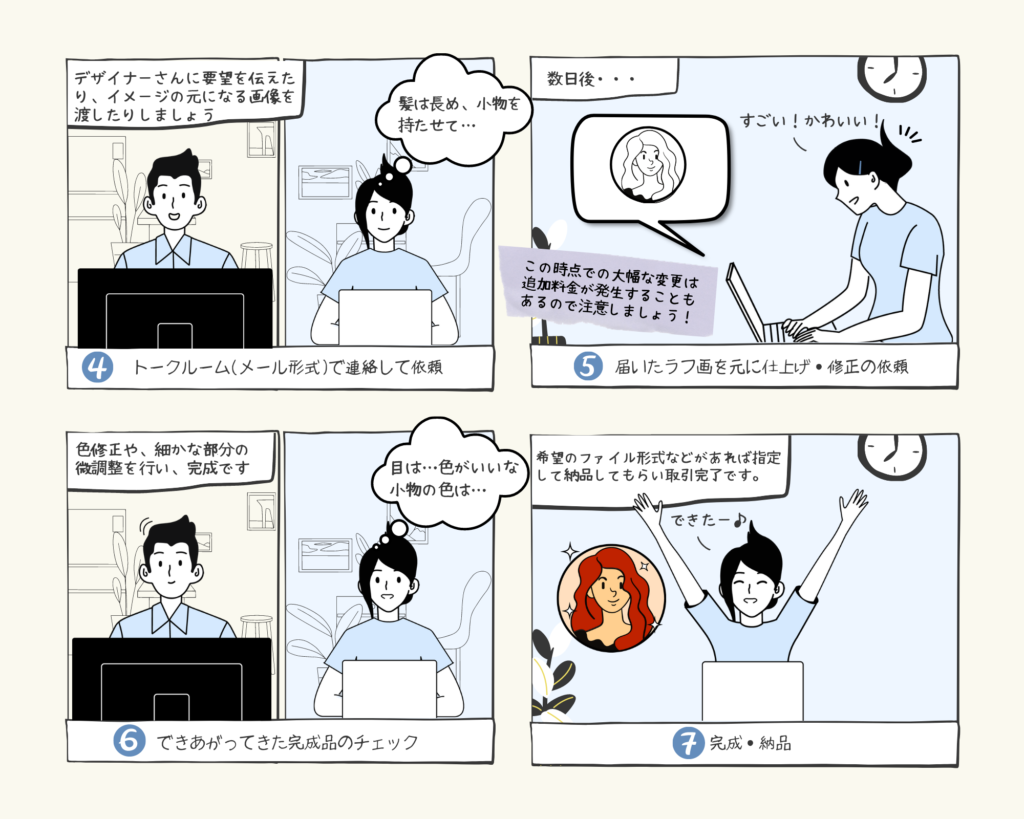
とはいえ、「どうやって依頼するの?」という方もいらっしゃると思うので図解しました。


ココナラで上手にデザインをお願いするコツは、
1. 性別/年齢/構図(肩上かバストアップを指定)/髪型/髪色/服装/肌色/背景有り無しなどイメージをしっかり伝える
2. 自分のイメージに近いサンプル(好きなマンガや、イラストレーターの画像)があれば提示
3. 上記のイメージ画像が無ければ、テーマになるカテゴリー(現代/ファンタジー/シンプルイラスト風など)だけでも伝える
ただし、購入前にきちんと下記を確認しておきましょう。
1.購入する画像の使用範囲(商用利用可能や加工OKか?など)
2.制作中の修正可能回数
3.ラフスケッチの提案はいくつ出してもらえるか?
4.納期
上記をしっかり押さえて、上手にアイコンを作成してもらいましょう。
知り合いのデザイナーに依頼する
知り合いや友人でデザイナーがいれば、その方にお願いするという手もあります。
メリット
・あなたの好みを知っているので、イメージを伝えるのもスムーズ
・ある程度の柔軟に対応してもらえる
デメリット
・デザイナーにもカラーがあるので、自分の望むテイストと違うデザイナーだとやりづらい
・付き合いの度合いによって謝礼をどうすべきか悩む
信頼感・説得力を出したい【自分の写真や写真加工】
写真を使えば、アイコンやアバターにない信頼感を出すことが可能です。
ご自身のお気に入りの画像を使うのもいいですし、写真加工アプリでイラスト化するのもいいでしょう。
写真加工アプリでおすすめはこちらです。
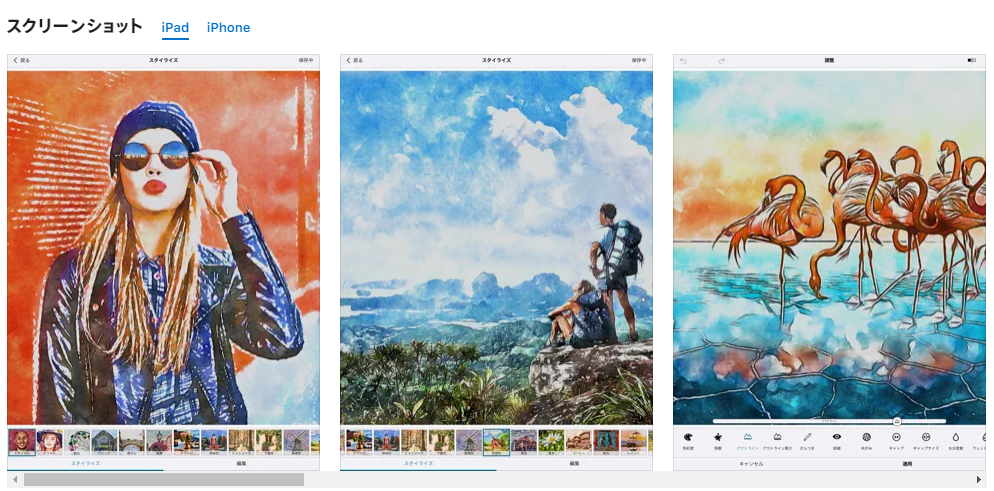
商用利用、著作権表記も必要なく、写真を一瞬であざやかな水彩画調にしてくれるアプリです。
非常に出来栄えもよく、ナチュラルな水彩画のタッチになるので少し人と違った印象にしたい方にはおすすめです。
BeCassoの水彩用WaterBrush(iOSのみ)


また、こちらも運営元であるDigital Masterpieces GmbH社様より商用利用や著作権表記等について、直接ご回答を頂きましたことこの場を借りて御礼申し上げます。
- 使用料金:無料
- 商用利用:OK
- 絵のクオリティ:★★★★
- オリジナリティ:★★★★
- アプリの使いやすさ :★★★
- 会員登録の要否 : 不要
- 著作権表記 : 不要
- 素材の加工の可否 : OK
ただし、ご自身の写真を使うので下記の注意が必要です。
・写真をネットに公開するので、悪用されるリスクがある
・写真加工アプリによっては「ID」「連絡先」などを収集していることがあるのでダウンロード前に要確認
・本業を持っている人の副業には向かない
親近感・手作り感を出したい【自作でイラストを描く】
最後に自分でイラストを描いてアイコンにするやり方です。
描いた画像を写真にとってそのままアップするというやり方もいいのですが、自作イラストを加工できるアプリがあるので紹介します。
ibisPaint X(アイビスペイント エックス)という無料アプリを使います。

参考リンク:ibis Paint(アイビスペイント)
ibisPaint X(アイビスペイント エックス)(iOS / Android)
自分で描いた下書きを線画として取り込んでくれて、それに着色していけるお絵描きツールと思ってください。
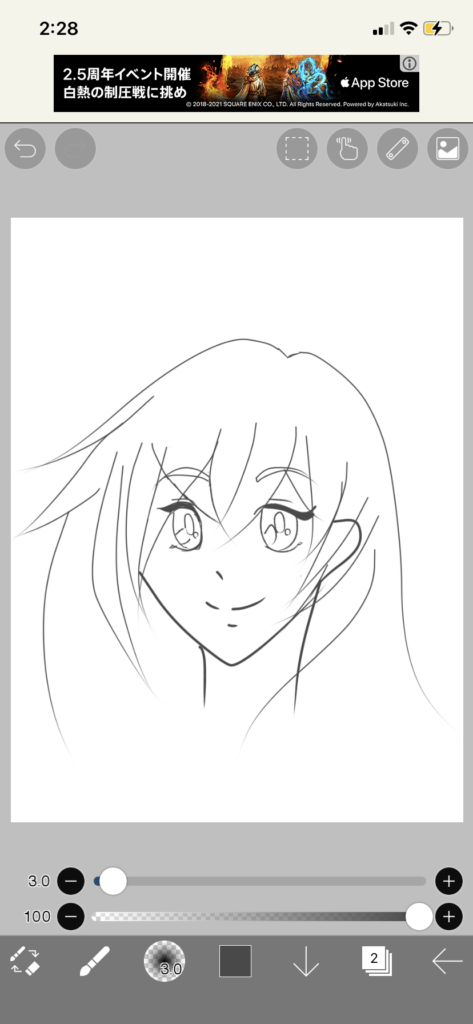
例えば、私が5分で描いたTheテキトーなイラストを
スマホで写真を撮って読み込むだけで、このような線画として取り込んでくれます。

私の場合は、下書きをもとにペンツールでペン入れしました。
もはや無料とは思えないのですが、このアプリ、レイヤー(階層)分けができます。
要するに、下書きを別の層に分けて、それをトレースしていけるんですね。
ペン入れしたものが下記です。

「あれ?モロに人相変わってね?」
というツッコミは心にしまっておくのが大人のたしなみですよ。
着色して完了です。

初めてこのアプリを使いましたが、無料なのにかなり細かく描きこめますし、ツールの使い勝手もよくサクサクと動くので、この落書きも40分ぐらいで仕上がりました。
ただし、指だとかなり作業性が悪いので、スタイラス(タッチ)ペン推奨です。
タッチペンは100円ショップで売っています。
自分でイラスト描いてみたい方にはおすすめの方法です。
まとめ
今回はこれからブログ初心者の方向けに、アイコンの作り方や作成に役立つツールについて解説してきました。
・色々な所で認知される
・覚えてもらえる
・自分をブランド化できる
・自分の活動に愛着がわく
この記事で自分に合ったアイコンを探してもらえたらうれしいです。
アイコンは『あなたのお店の顔』ともいえるものです。
オリジナリティがあり、覚えてもらいやすいアイコンを手に入れて、より良いブログ運営に役立てていきましょう。