Designed by upklyak / Freepik – Remaked by Ichi
・「無料でCanva使ってみたいけど登録がめんどくさそう・・・」
・「初心者なんだけどデザインツールって使うの難しくない?」
・「とりあえず自分の作りたいものを作る使い方だけ知りたい」
・「Canvaで作った画像ってどうやって保存するの?」
Canvaは初心者でもかんたんに使用できる無料画像作成ツールです。
[word_balloon id=”2″ size=”M” position=”R” name_position=”under_avatar” radius=”true” balloon=”talk” balloon_shadow=”true”]こんにちはイチです。
今回は
「Canva無料版の利用登録方法」
「基本操作・使い方」
「ブログのアイキャッチ画像を作る時の使い方・流れ」
「画像の保存方法」をわかりやすく解説します。[/word_balloon]
今回の結論です。
・Canva無料版の利用登録方法~登録の流れ
・Canvaの基本操作・使い方
・Canvaでブログアイキャッチを作る時の使い方、流れ
・Canvaで作った画像の保存方法
以上のように、無料版の登録方法~基本操作、実際の使い方にしぼって説明していきます。
・デザイン歴8年以上の私がCanvaの基本操作~ブログアイキャッチ画像の作り方を解説
・やりたいことや用途から使い方・操作方法が分かる「逆引き」で解説
そもそもCanva(キャンバ)って何?何ができるの?という方は第1回の記事をご覧ください。
【3分で完了】Canvaのはじめかた・無料登録のしかた
>>【動画で解説】「Canvaのはじめかた・無料登録のしかた」は現在制作中です。
Canva無料登録の大まかな流れはこちらです。
1.Canvaのトップページに行く
2.アカウント登録ページに行く
3.Google/Facebook/メールアドレスどれかでアカウント登録
4.利用目的の選択
5.登録完了
それでは順番に見ていきましょう!
Canvaのトップページに行く
まずは下記のリンクからCanvaのトップページへ行ってみましょう。

上記のような登録前ホーム画面に移動します。
Google/Facebookアカウント・メールアドレスで登録
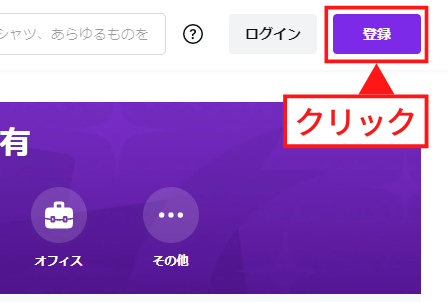
トップページの右上スミにある青紫色の「登録」マークをクリックします。

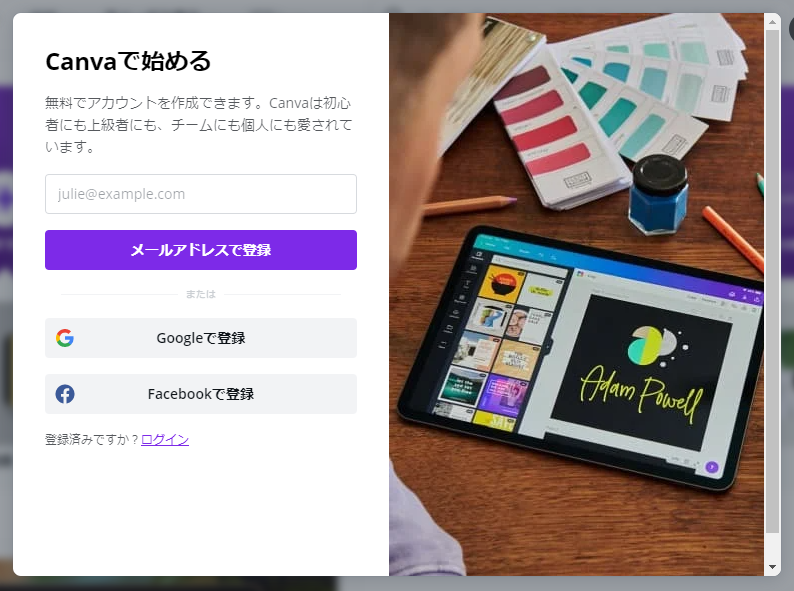
すると、こんな画面が表示されるのでどれでもお好きな方法を選択してください。

Google・Facebookどちらかを選択すると、各アカウントの認証画面に移動し、パスワードを入力すれば認証が完了します。
どの方法で登録しても勝手に投稿などはされないのでご安心ください。
『メールアドレス』でも登録OKで、入力項目は「ニックネーム」と「メールアドレス」「パスワード」だけで登録できますよ。
利用目的の選択
アカウントの認証がすむと、ご覧のような画面に移動します。

ブログやSNSで使いたい方は『個人』でOKです。
正直、どれを選んでも変わりませんが、ひとつのアカウントを複数人で使いたい場合は『小規模ビジネス』を選択しておくとよいでしょう。
『Canva Pro(有料版)』無料トライアルの要否選択
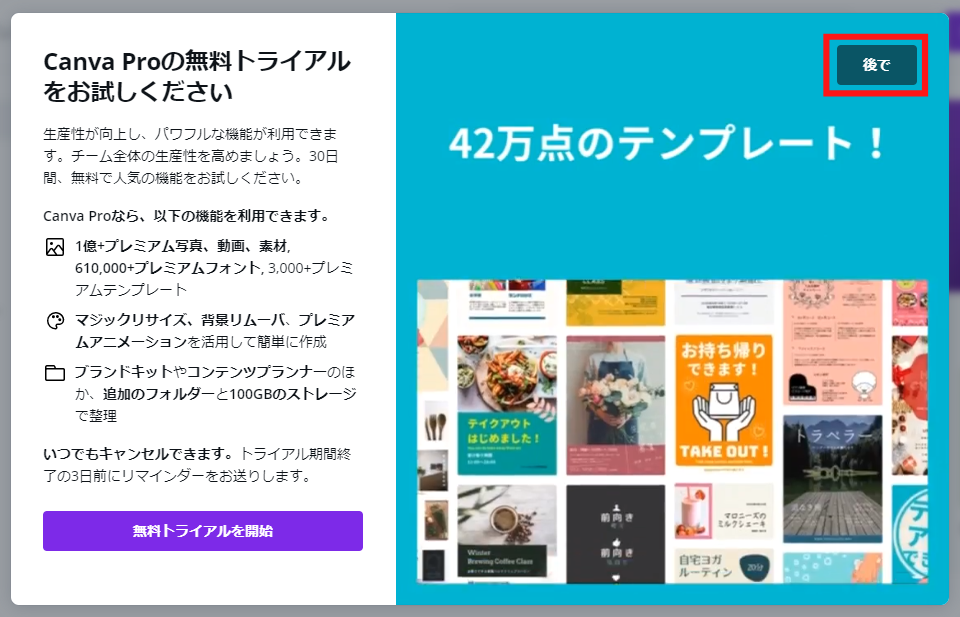
次に『Canva Pro(有料版)』の無料トライアルに申し込むかどうかを聞いてきます。

Canva Proにはいつでも申し込みできるので、最初から有料版を使いたい人以外は『後で』でOKです。
登録完了
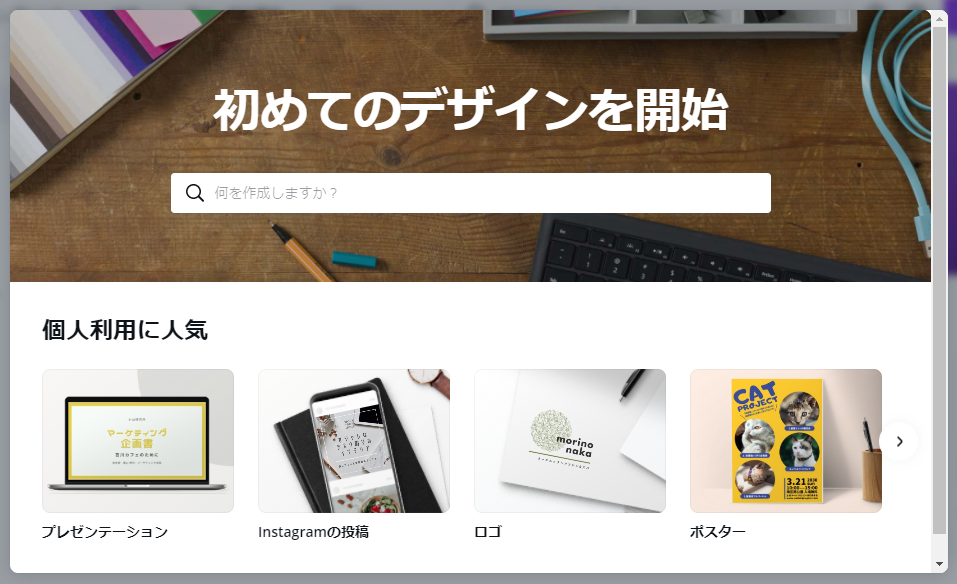
登録が完了するとこのような画面に移動し、デザインを選択するよう促されるので、画面左上の『ホーム』ボタンでホーム画面へ戻りましょう。

ホーム画面のブックマークを忘れずに
Canvaホーム画面へ戻ってきました。

よく来ることになると思うので、ホーム画面をブックマークしておきましょう。
ホーム画面の見方
では、次にホーム画面の見方を解説していきます。
動画で解説「Canvaの使い方[基本操作編]」は現在制作中です。
ホーム画面の見方・各メニューの説明
画像を作るのによく使うメニューを抜き出して解説します。

これを踏まえて、自分がやりたいことをするためには、どのような操作をすればいいか逆引きで解説します。
Canvaはカテゴリーが若干整理されていない部分もあるので、やり方によっては遠回りになってしまうことがあります。
私がひと通り使ってみた上で、用途別に最短と思われる順序を紹介します。
Twitter・インスタ・YouTube向けの画像を作るときの操作
Twitter・インスタ・YouTube向けのサイズで画像や、サムネイルを作りたいときの操作は3通りです。
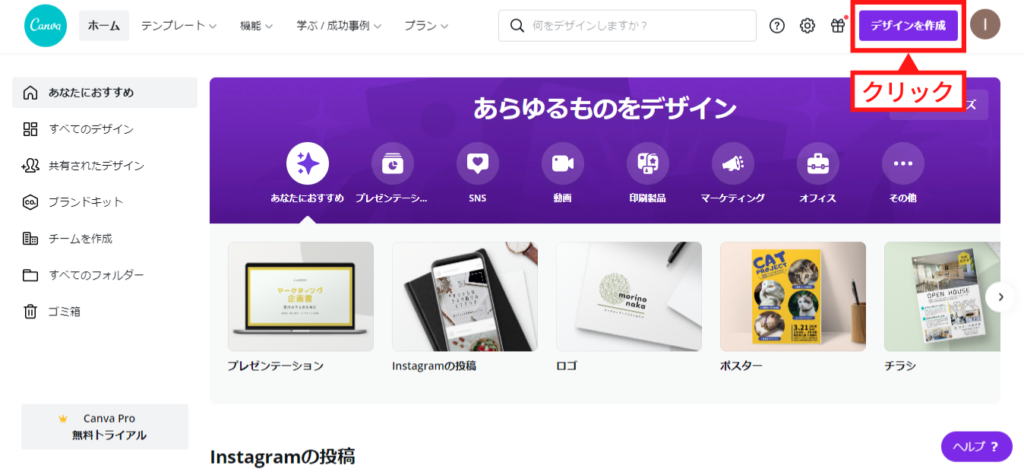
①デザインを作成から作成する
ホーム画面右上スミの『デザインを作成』をクリック。

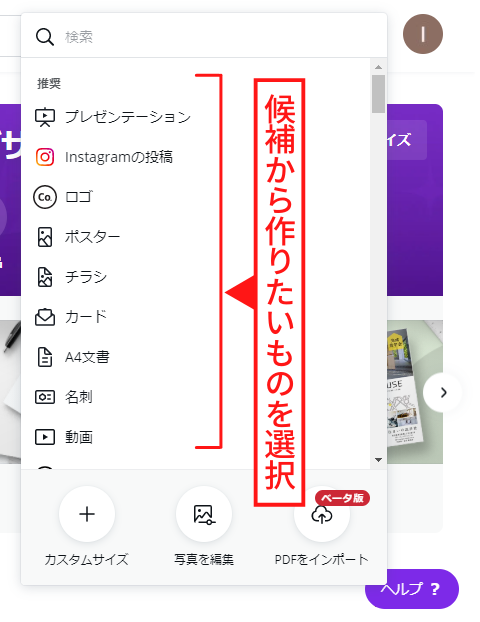
表示されたプルダウンの中から作りたいものを選択すれば編集画面に進めます。

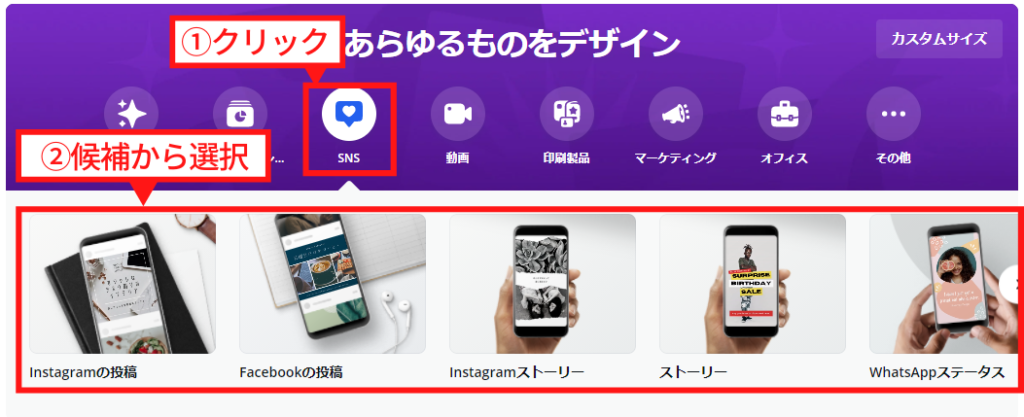
②各メディアのテンプレートから選ぶ
ホーム画面中央の『あらゆるものをデザイン』から『SNS』をクリック。

その下に表示された候補から作りたいものを選択すれば編集画面に進めます。
③トップメニューの「テンプレート」から選ぶ
ホーム画面上部の『テンプレート』にマウスカーソルをのせると、このような画像が表示されます。

表示された候補の一番左手側『SNS』から作りたいものを選択すれば編集画面に進めます。
『食べ物』『誕生日』などの使用頻度が高いカテゴリーのインスタ画像作成もこちらからが便利です。
ブログのアイキャッチ画像を作るときの操作
ブログのアイキャッチ画像を作りたいときのやり方は2通りです。
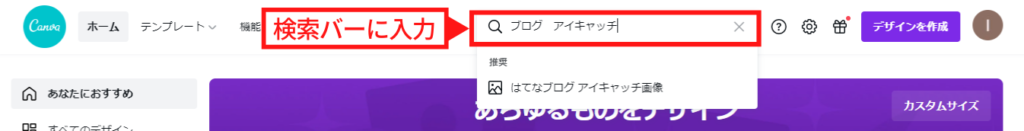
①検索バーに『ブログ アイキャッチ』と入力

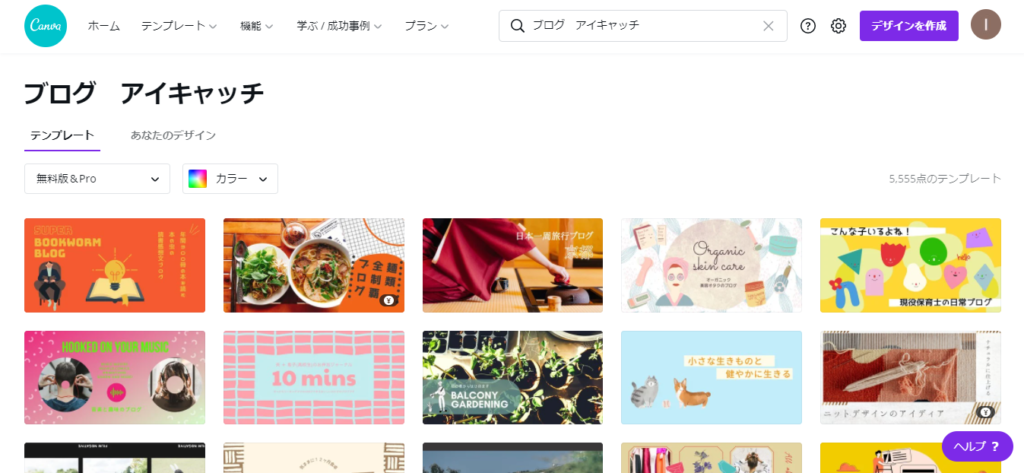
表示された検索結果から自分の好きなテンプレートを選んで作成していきます。

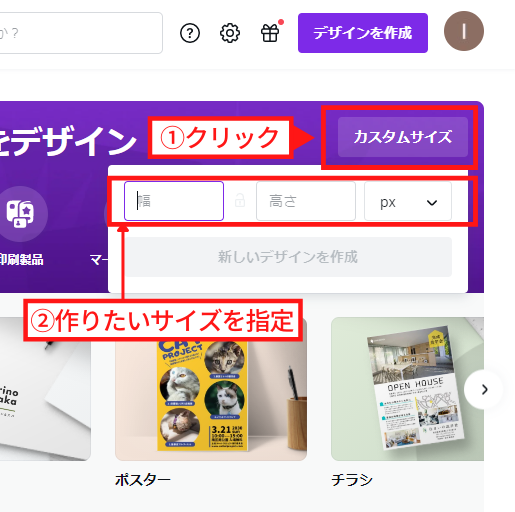
②カスタマイズからサイズを指定する
自分の作りたいサイズで画像を作成したい場合に使います。
【方法1】ホーム画面右上の『カスタムサイズ』から作成する

ホーム画面右上の『カスタムサイズ』を選択し、作りたいサイズを指定すれば、編集画面へ移動します。
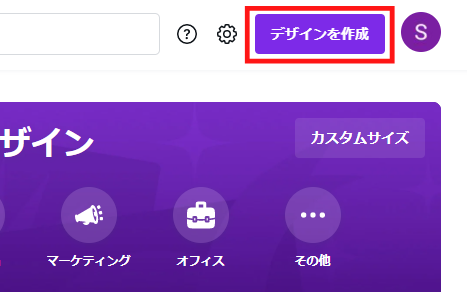
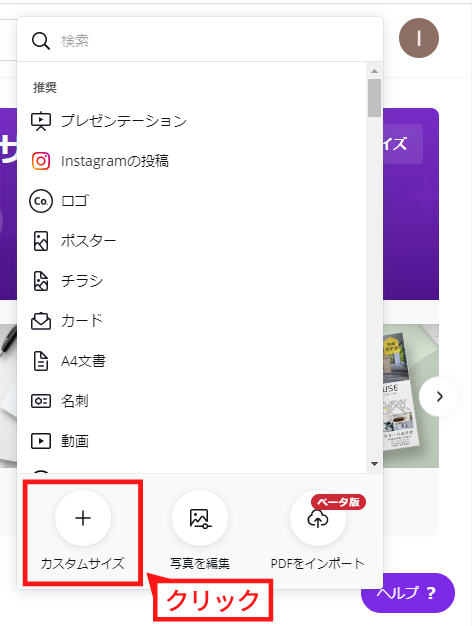
【方法2】ホーム画面右上スミの『デザインを作成』から作成する
ホーム画面右上スミ『デザインを作成』をクリック

表示されるプルダウンの一番下にある『カスタムサイズ』の『+』マークをクリックすれば編集画面に進めます。

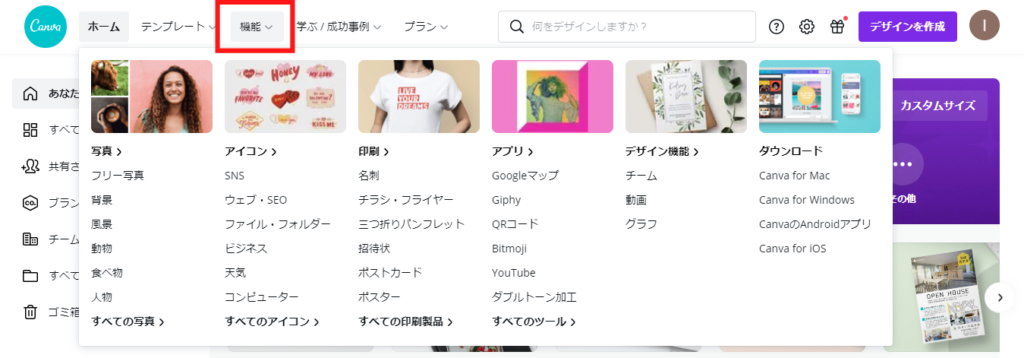
アイコン・印刷物を作るときの操作
ホーム画面の『機能』の欄から作りたいもの+用途を選べば、候補が表示され、それらを選ぶだけで編集画面へ移動します。

下の画像は『機能』>『アイコン』>『SNS』と進んだ場合です。

単なるアイコンとしても使えますが、図解作成や各種アイキャッチ用の画像としても使えそうなアイコンが多数用意されていますね。
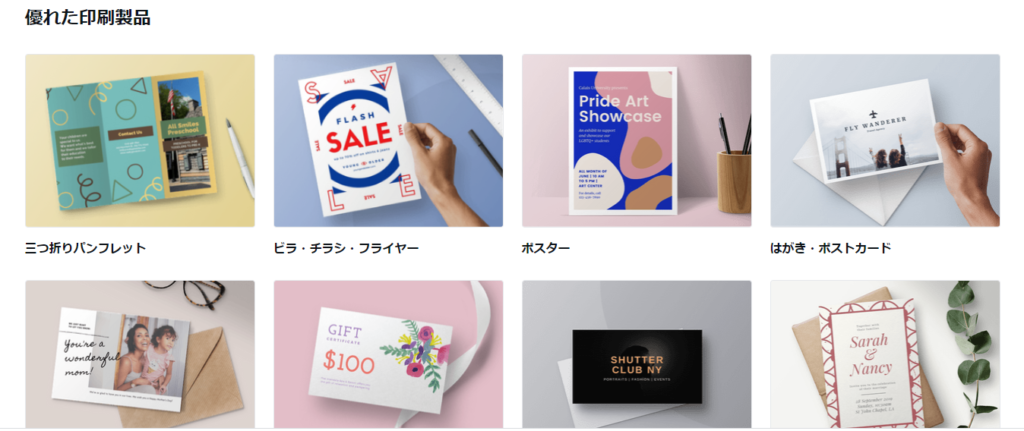
下の画像は『機能』>『印刷』と進んだ場合です。

チラシ、ポストカードなどはそのまま使えそうなシンプルでおしゃれなデザインが多く、自分で撮影した写真に差し替えるだけでも印刷物として仕上げられます。
以上のようなものの中から好きなものを選択し、デザインを進めていきます。
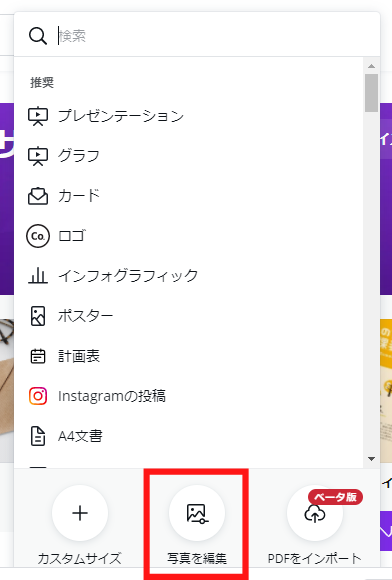
自分で用意した写真を使うときの操作
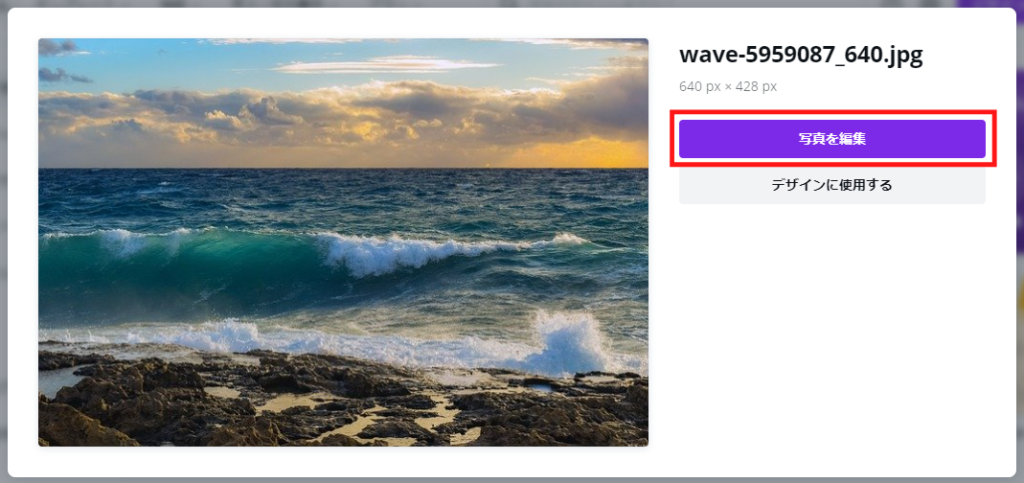
ホーム画面右上スミ『デザインを作成』内の一番下にある『写真を編集』の『写真加工』マークをクリック。

クリックすると、ファイルの参照元を選ぶ画面が表示されるので、使いたい画像を選んでアップロードし、

『写真を編集』から編集画面へ進めます。
自分で作ったデザインを再編集するときの操作
自分で作ったデザインを再編集するときの操作は2通りです。
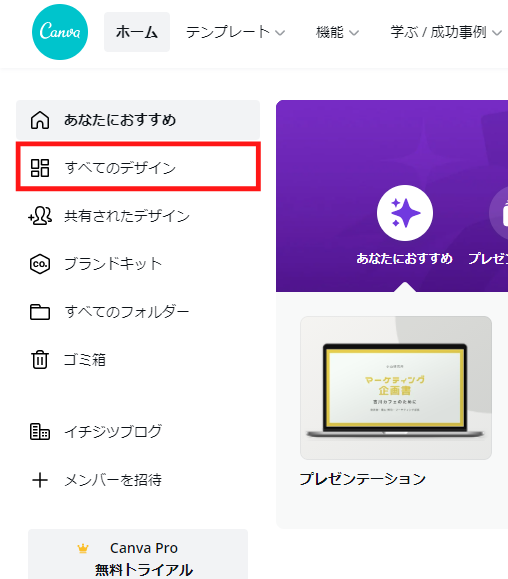
①ホーム画面左側『すべてのデザイン』をクリック

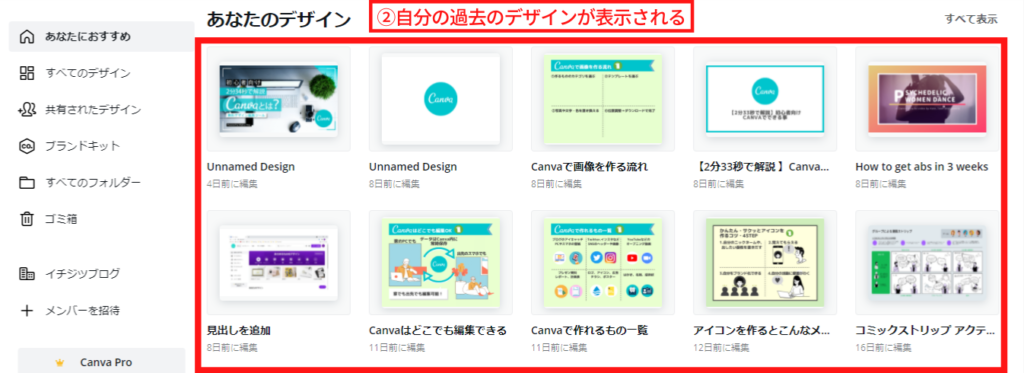
②ホーム画面中央『あなたのデザイン』をクリック
ホーム画面中央部分『あらゆるものをデザイン』のウインドウを下へスクロールさせます。


どちらを選んでも同じで、自分で作成していたデータが一覧表示され編集画面に進めます。
普段SNSやブログなどでサムネイルやアイキャッチを作っている場合は、ここに前回作ったものが入っているので、基本の型となるテンプレートを作っておくとよいでしょう。
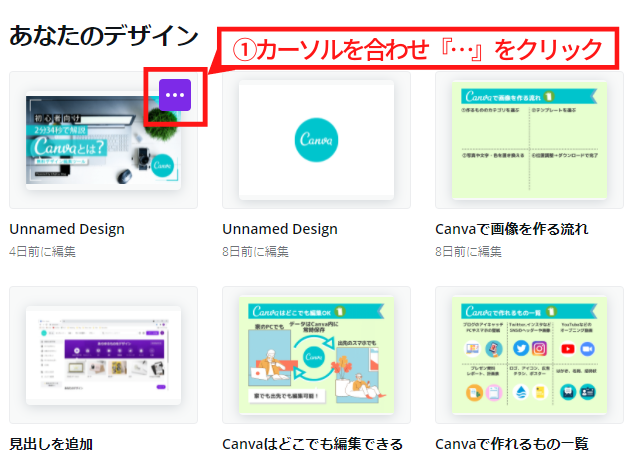
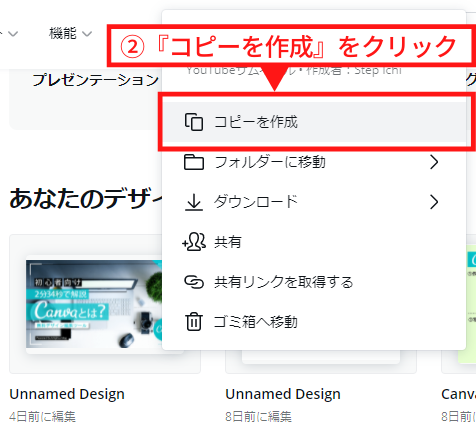
作成済みデータのコピー・複製
ファイルのコピーもカンタンです。
ファイル右上にマウスカーソルを持ってくると「・・・」マークが表示されます。

それをクリックすると『コピーを作成』を含む各種メニューが表示されます。

では、続いてデザインを作成する編集画面の見方を見ていきましょう!
編集画面の見方
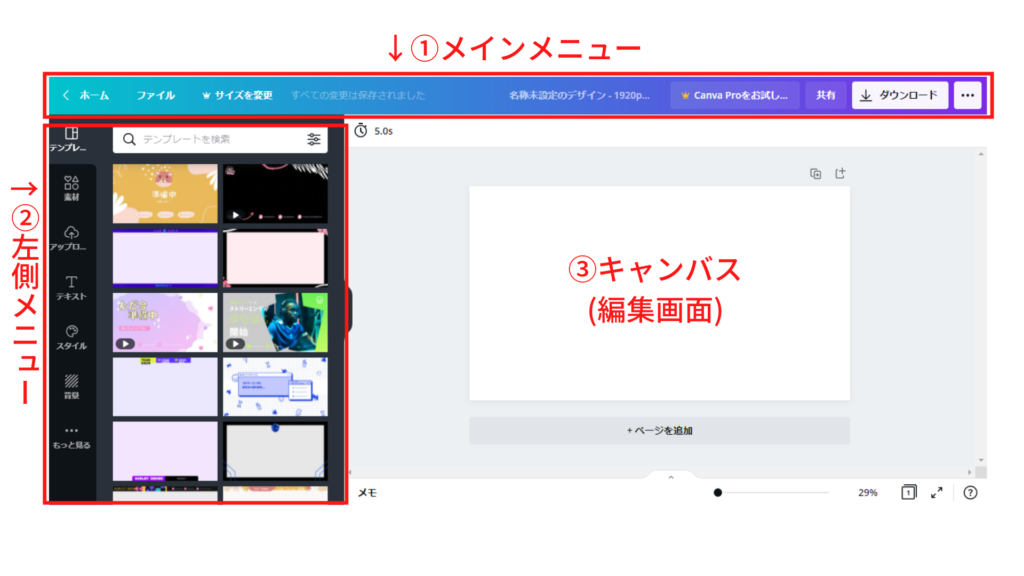
編集画面をエリア分けして解説
編集画面の全体像を解説します。
大まかには『メインメニュー』『左側メニュー』『キャンバス』の3つのエリアに分かれています。

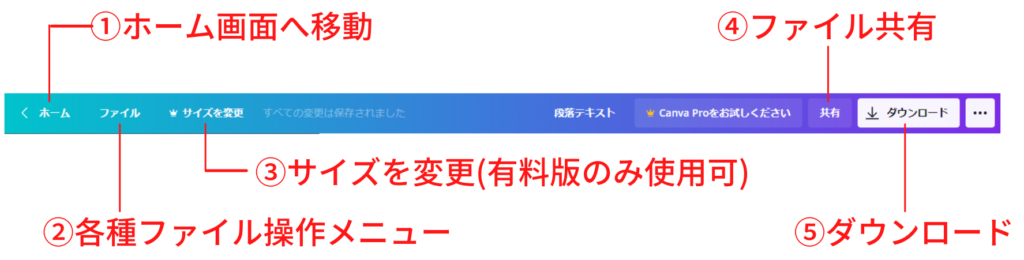
①メインメニュー
メインメニューでは、ホーム画面への移動や各種ファイルメニューの操作が行えます。

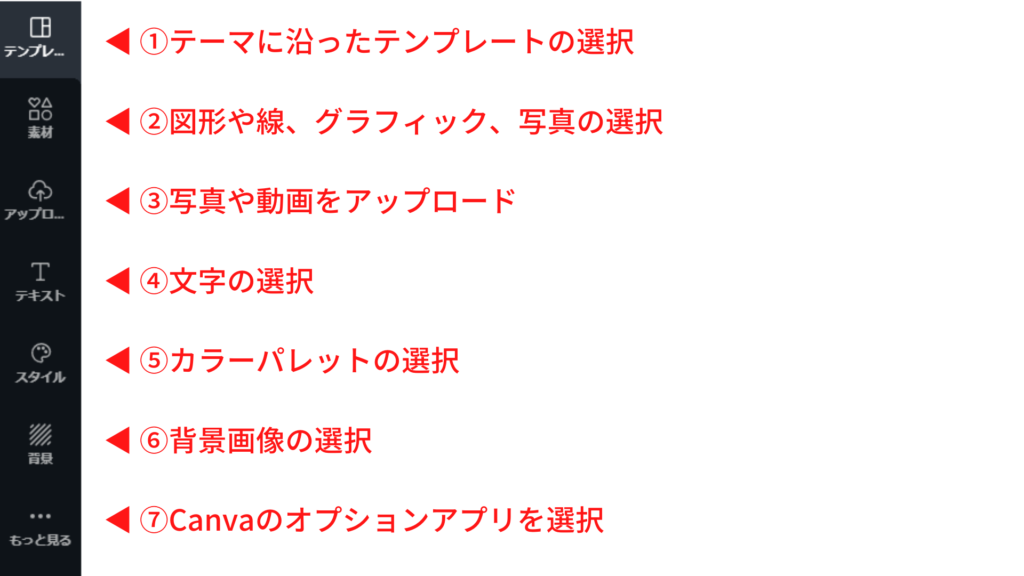
②左側メニュー
左側メニューは『検索バー』『ツールバー』『テンプレート・素材一覧』の3つに分かれており、検索バーに入力した文字やツールバーで選んだカテゴリーに合ったテンプレートや素材がテンプレート一覧に表示される仕組みです。

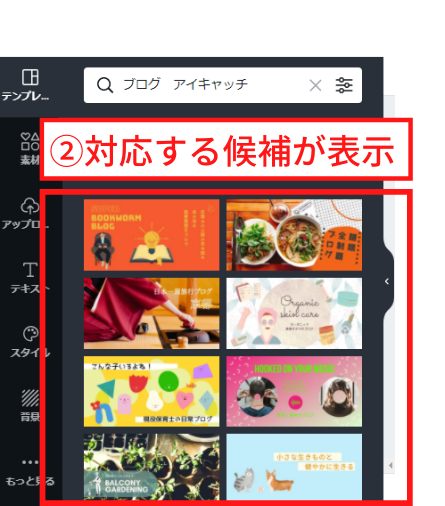
検索バーの使い方

例えば、検索バーに『ブログ アイキャッチ』と入力し、検索すると

テンプレート・素材一覧に対応する候補が表示されます。
・マウスカーソルを合わせて『無料』と表示されるものは無料で使用可能です。
・王冠マークが表示されるものは『Canva Pro(有料版)』のみ使用可能です。
参考リンク > Canva Pro
ツールバーの使い方
ツールバーで選んだものがテンプレート・素材一覧に反映されます。

表示されるものの一例として『テンプレート』『素材』『テキスト』を選んだ時の状態を掲載します。

③キャンバス(編集画面)
キャンバスでは、画像や文字のデザインを編集したり、色々な効果をつけることができます。

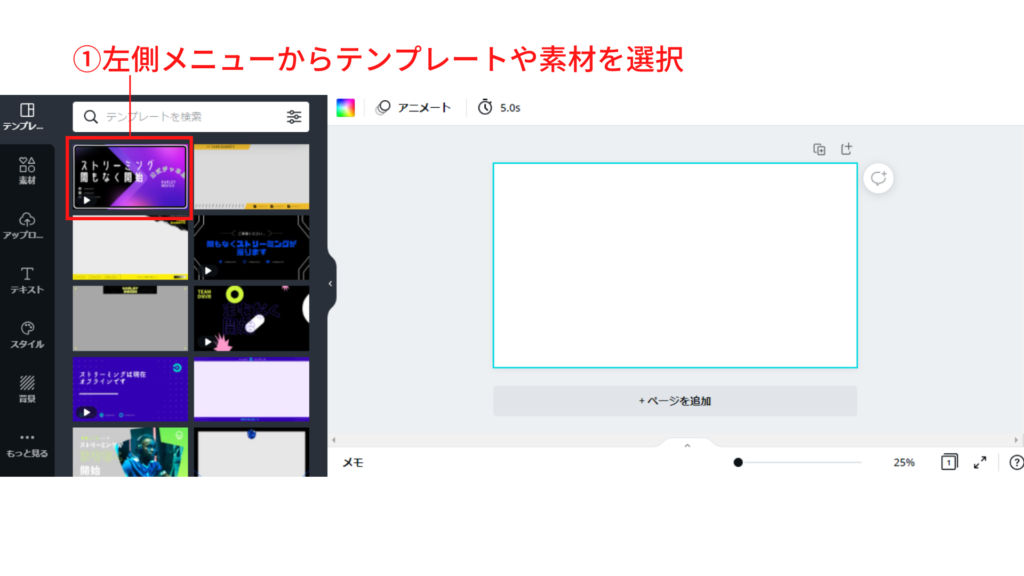
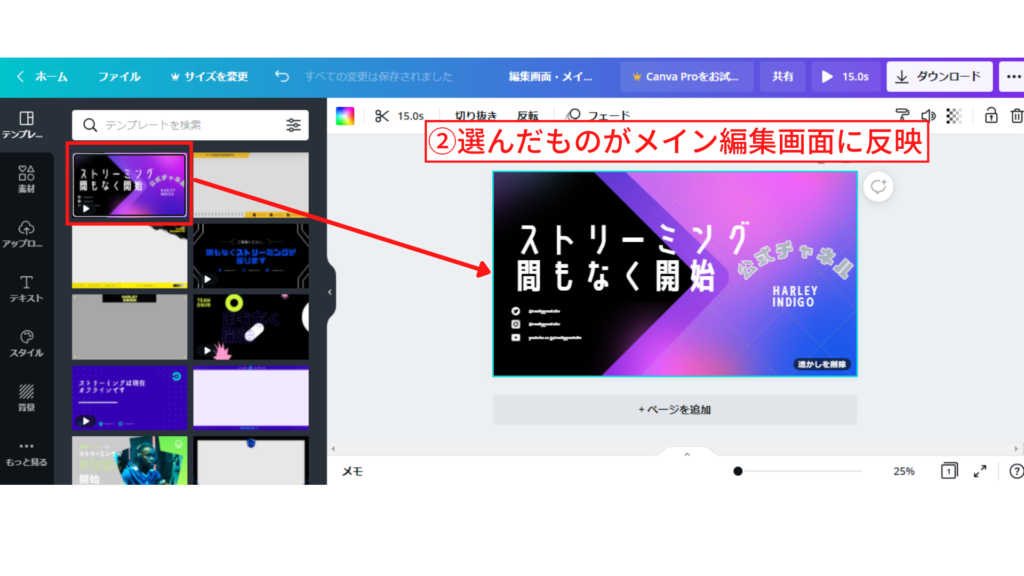
メイン編集画面
左側メニューでテンプレートや素材を選ぶと、

キャンバス部分に反映されます。

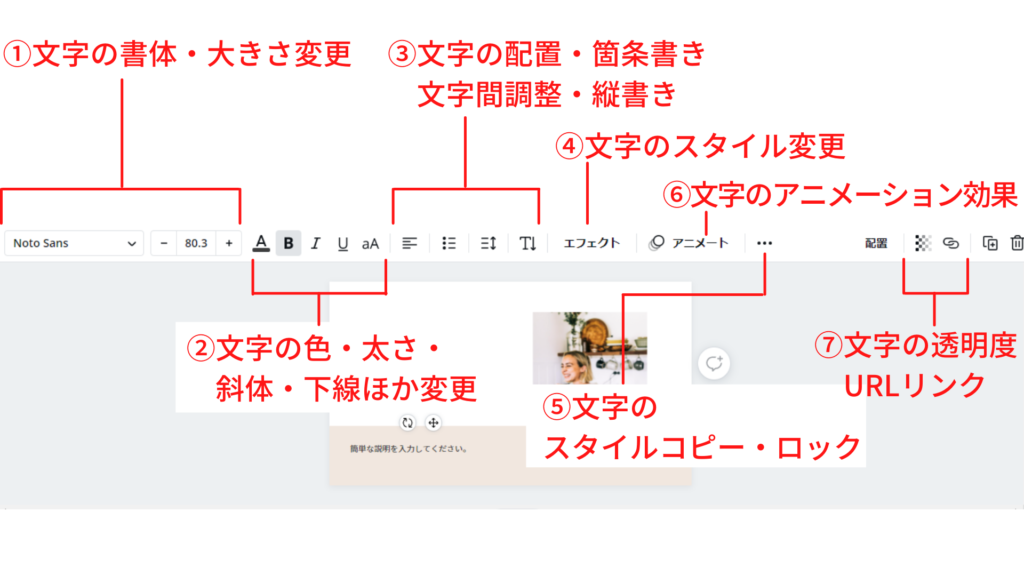
メニューバー
メイン編集画面で選んでいる画像や文字、素材によって切り替わり、様々な効果を付けることができます。
画像を選択している場合

文字を選択している場合

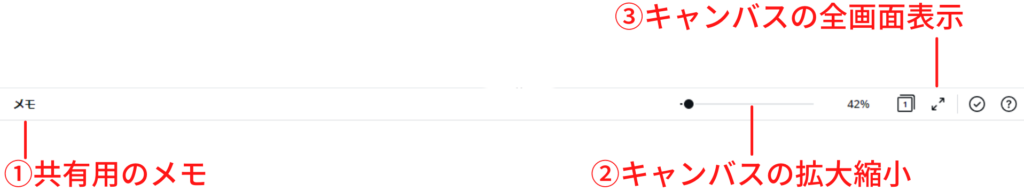
下部メニュー
編集画面の拡大・縮小など表示に関するメニューです。

後述しますが、画面の拡大縮小はCtrl+『+』[拡大]やCtrl+『-』[縮小](Macの場合はCtrlを→commandキーに置き換え)でショートカットできるので、そちらを覚えてしまった方が作業性は高まります。
以上を踏まえて、次からは実際にブログ用のアイキャッチを作っていきましょう。
ブログアイキャッチの作り方
今回は、例として前述したブログのアイキャッチを作っていきましょう。
テンプレートを検索
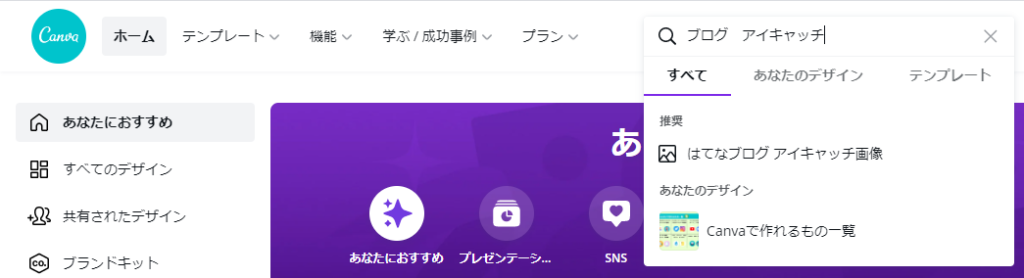
まずはホーム画面の検索バーから『ブログ アイキャッチ』で検索します。

プルダウン表示で候補が表示されますが、今回は特に選択せずに『Enterキー』を押しましょう。
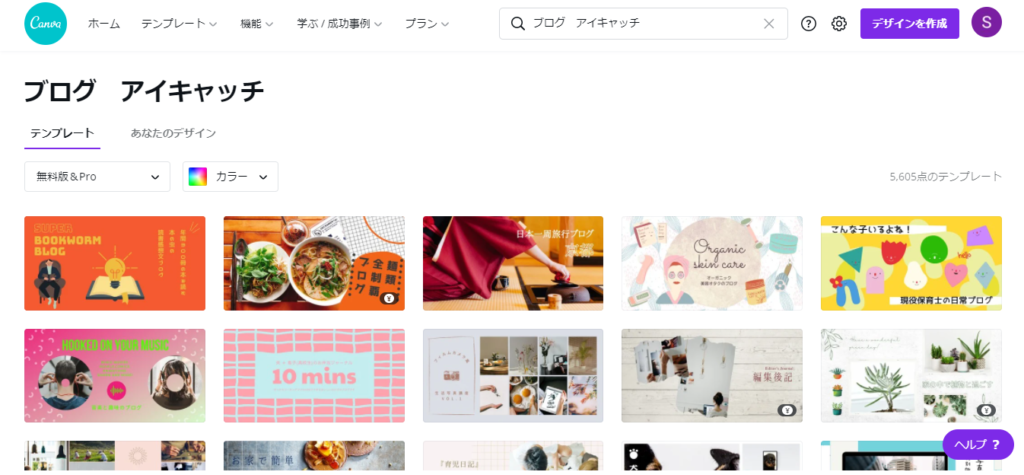
するとこのような画面が表示されます。

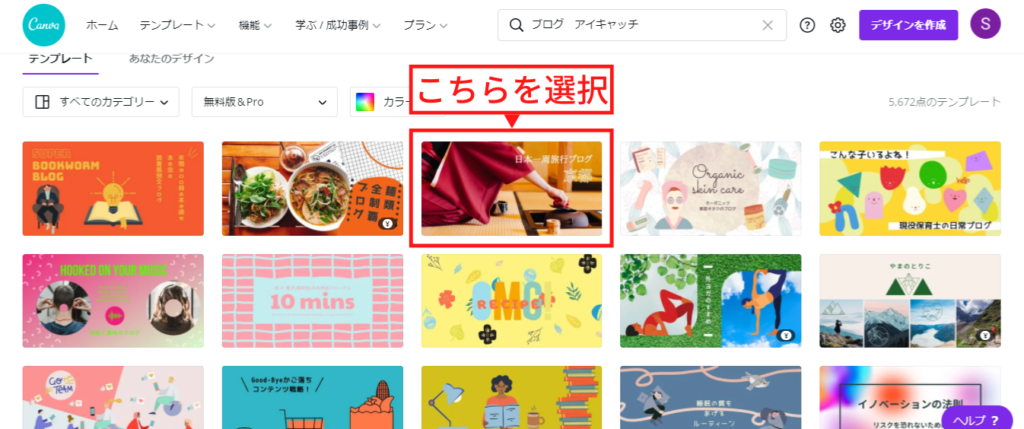
これだけ見ているだけでも楽しいのですが、今回はこちらの和の雰囲気のあるテンプレートを使っていきましょう。

文字の編集
文字や画像を消す
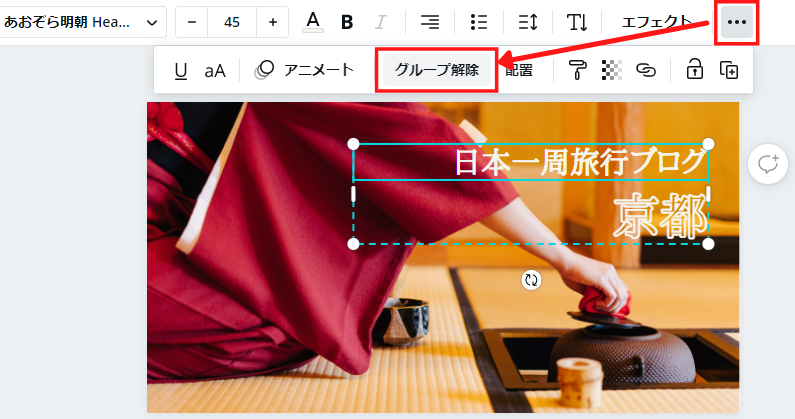
最初に中抜き文字の『京都』を消します。

『日本一周~』の文字と『京都』がグループ化されているので、画像のように文字を選択した状態で、上部メニューから『・・・』マーク > 『グループ解除』でグループを解除します。
文字を選択した状態で『Deleteキー』(Windowsの場合)を押せば文字や画像を削除することができます。

Macの場合は『Back Spaceキー』でも削除できます。
縦書き・横書きの変更
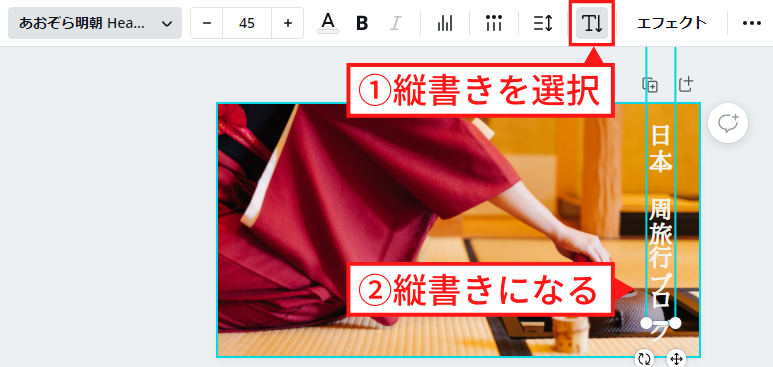
『日本一周~』の文字を縦書きにします。

文字を選択した状態で画像の①番の位置にある上部メニュー『T↓』アイコンを押せば縦書きになります。
ただ、このままだと文字詰めが変なので、書体を変えていきましょう。
書体(フォント)の変更

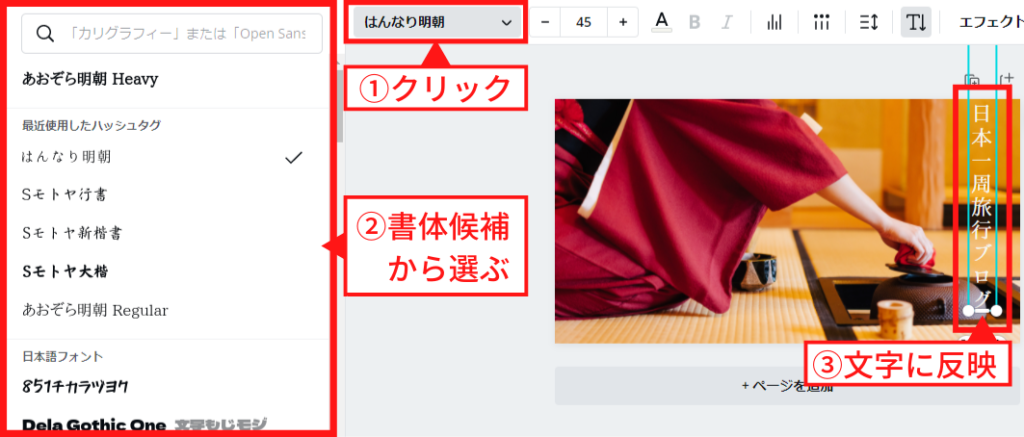
書体変更の流れは下記です。
1.変更したい文字をクリックした状態で、画像の①にある部分をクリック
2.文字に反映される
3.文字に反映される
今回は和風アイキャッチと京都というイメージなので、「はんなり明朝」という明朝体の書体を選択しました。
後述しますが、文字の入力や書体の変更は書体パネルから選んでもOKです。
文字サイズの変更
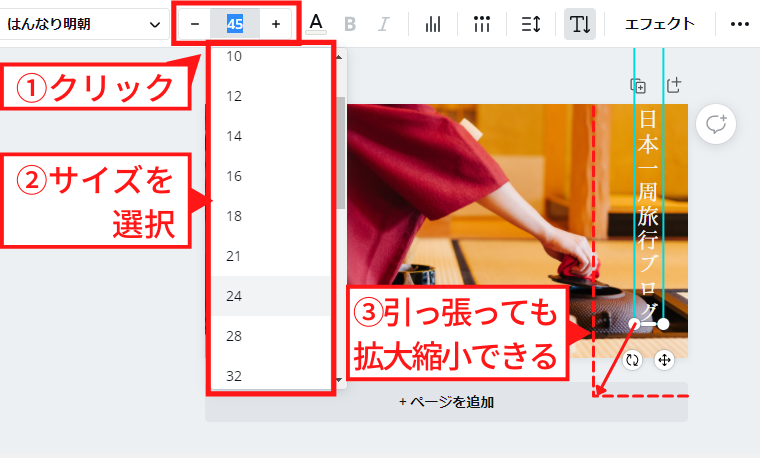
文字サイズの変更をしていきます。

文字サイズ変更の流れです。
1.文字を選択
2.画像の①番の位置をクリック
3.表示された数字からイメージに近いものを選択
文字を選択した状態で四隅に表示される丸型のハンドルをドラッグして引っ張ってもサイズ変更できるので、やりやすい方でお使いください。
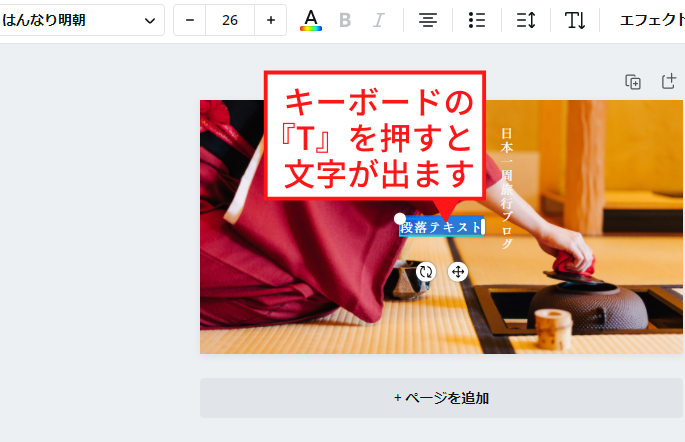
文字入れ・追加のしかた
他に使う文字もこの時点で追加と入力をしていきます。
キーボードの『T』を押すと、新規の文字が挿入されるので、好きな文字を入力し、こちらも先程と同じ手順で縦書きにしておきます。

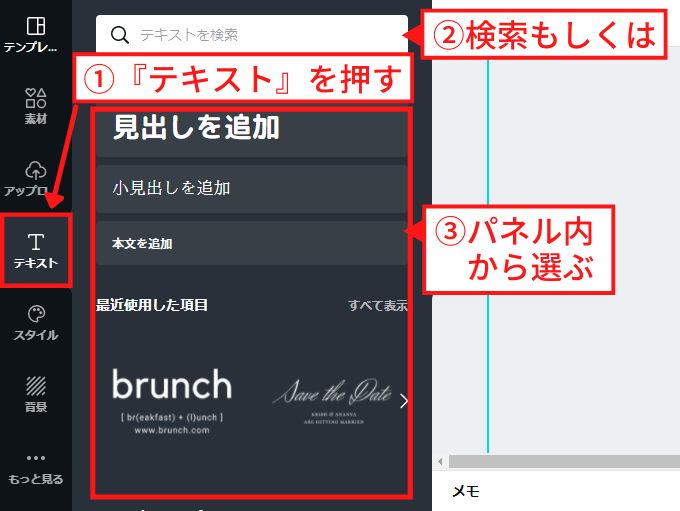
文字の入力は左側メニューからでもOKです。

左側メニューからの文字入力は下記のとおりです。
1.『テキスト』を選択
2.パネル内に候補が表示されるので好みの文字を選べばキャンバスに反映される
3.検索バーに検索したい文字を入れてもOK
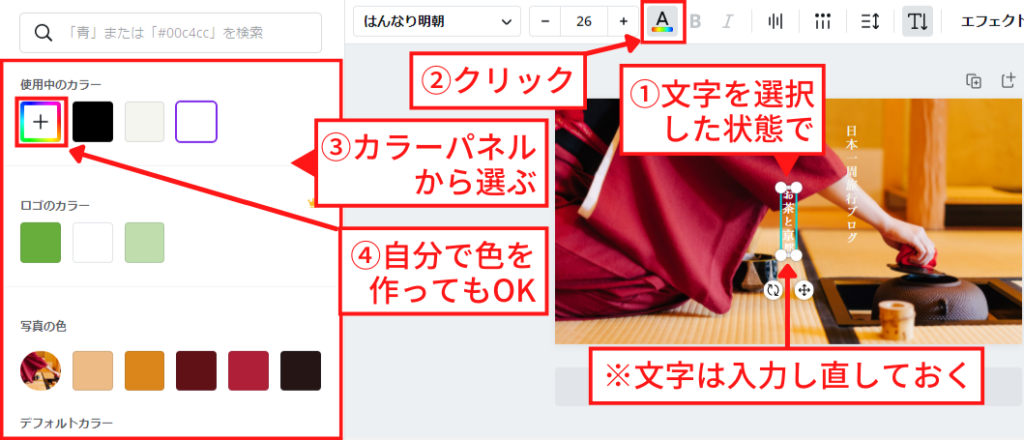
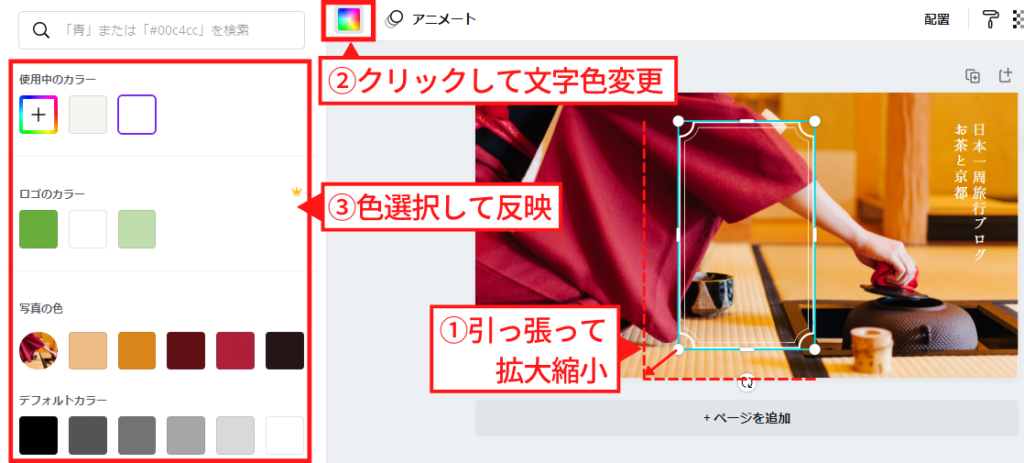
文字の色変更
ここでは白のままにしていますが、文字の色変更も行えます。

文字の色変更手順は下記です。
1.文字を選択した状態で画像②番の虹色アイコンをクリック
2.左側メニューに表示されたカラーパネルから色を選択
3.画像④番の虹色アイコンから自分の好きな色を作ってもOK
図形(枠)・素材の挿入
装飾用の枠素材を挿入していきます。
文字はいったん右側に寄せておきましょう。

素材の挿入手順です。
1.左側メニューの『素材』から『線と図形』を選択
2.表示された候補から好みのものを選択
3.キャンバス上に反映
今回は和風なので、少しレトロっぽいものを選択しました。
図形の拡大縮小と色変更
図形(飾り枠)の編集を行っていきます。
まずは飾り枠の拡大縮小からいきましょう。
飾り枠を選択した状態で、先程の文字と同じように丸型のハンドルを引っ張って、ちょうどいいサイズに変更していきます。

図形(枠)の色変更の手順は下記です。
1.図形を選択した状態で画像②番の位置にある虹色のアイコンをクリック
2.左側メニュー部分に表示されるカラーパネルから好きな色を選択
すると図形の色が変わります。
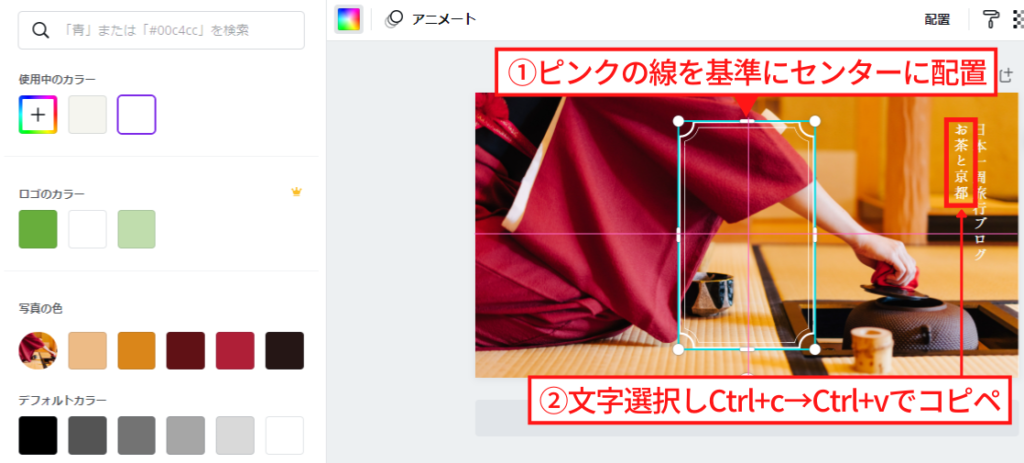
図形の位置調整
先程、整形した飾り枠の位置を調整します。

画面のちょうどセンターにしたいので、その付近まで図形をドラッグしながら持ってくると、ピンク色の基準線が表示されるので、そこに配置します。
この時点で先程、作っておいた文字列をコピー&貼り付けしてもう一つ文字列を作っておきましょう。
やり方は、どれか文字列を選択した状態で
1.Ctrl+cでコピー
2.Ctrl+vで貼り付け
でOKです。
今回は京都旅のアイキャッチなので『京都・宇治をめぐる一日』としました。
文字間隔の調整
先程作成した文字列の文字間隔調整を行います。

文字間隔の調整手順です。
1.飾り枠の中に3つの文字列を収めるように文字を移動。前述と同じ要領でサイズを調整する
2.文字間隔・行間隔アイコンをクリック
3.文字間隔欄のスライダーや直接数値を入力して間隔を変更
コツとしては、タイトル文字を飾り枠のセンターに配置した時、文字に間延びした感じがしなくなるようにすることです。
背景を敷く
このままだと白い文字が見づらいので、飾り枠に収まるように背景を敷きます。

手順は以下です。
1.左側メニューの『素材』>『線と図形』から四角を選択
2.表示された正方形の各辺のハンドルを動かして長方形に整える
サイズは飾り枠四隅の内側に丸まっている部分から少し出るぐらいでいいと思います。
大まかな大きさは四隅の丸型ハンドルで拡大縮小して調整し、方形の幅や高さは各辺のハンドルで調整しましょう。
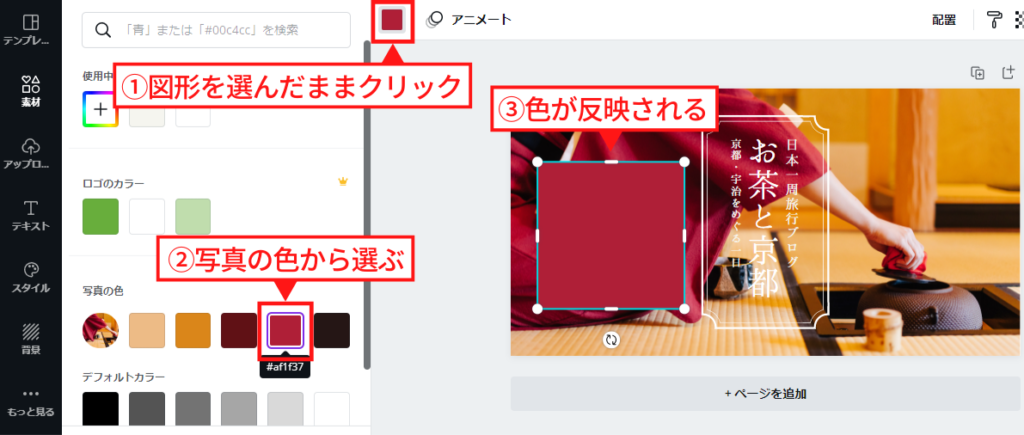
背景の色を変更
バックの素材画像となじむように文字背景の色を変えます。

背景の色変更手順は下記です。
1.色変更した図形を選んだまま、①番の位置のカラーチップをクリック
2.左側メニューに表示された色から好みの色を選ぶ
3.色が図形に反映
色を選ぶときは写真の色から選ぶとマッチングがいいです。
今回は仲居さんの着物の色を抽出しました。
透明度の変更
色変更した文字背景の透明度を変更します。

透明度の変更手順は以下です。
1.文字背景を飾り枠のセンターに配置
2.図形を選択しながら、上部メニュー②番の位置にある透明度変更アイコンを選択
3.スライダーか、直接数値入力で透明度を調整
だいたい透明度65%ぐらいがちょうどいいかなと思います。
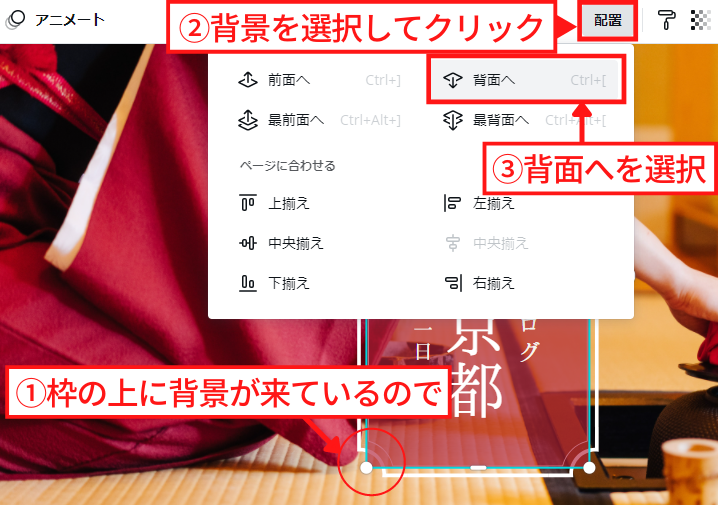
素材同士を重ねる順番を変更
背景が飾り枠の上に来てしまっているので、図形同士の重ね順を変更します。

素材同士を重ねる順番の変更手順です。
1.背景を選択したまま、上部メニューの『配置』をクリック
2.表示されるメニューの中から『背面』へを選択
すると、背景が飾り枠の下の階層に来ます。
線の挿入
装飾用に線を挿入していきましょう。

線の挿入手順です。
1.左側メニューから『素材』>『線と図形』を選択
2.上部メニューで線の太さや線種を調整
3.線付近にある『移動』『回転』アイコンや端の点を動かして長さや角度を調整
合計2本の線を使うので、ここでもCtrl+C、Ctrl+Vで線をコピー、貼り付けしてタイトル文字の両脇に配置しておきましょう。
線の太さの調整
配置した線の太さを調整していきます。

線の太さ調整の手順です。
1.線を選択した状態で上部メニューの①番の線幅調整アイコンをクリック
2.表示されたスライダーや直接数値入力から好みの線の太さを調整
ここでは線の太さを3ポイントに設定しました。
ついでに文字の頭の高さや位置もそろえておきましょう。
装飾
家紋のようなマークを作る
これだけだと寂しいので、和の雰囲気が出るようにありものの素材で装飾していきましょう。
まずは家紋のようなマークを作っていこうと思います。

家紋マークの作り方は下記です。
1.『素材』>『線と図形』から塗りつぶしの円と外枠だけの円形を選んで配置
2.検索バーから『葉』などで検索し、葉の素材を選んで配置
3.大きさや配置を調整し、飾り枠の上部センターに配置
今回はお茶の葉が集まったような素材を選んでいますが、お好みで選んでいただいて構いません。
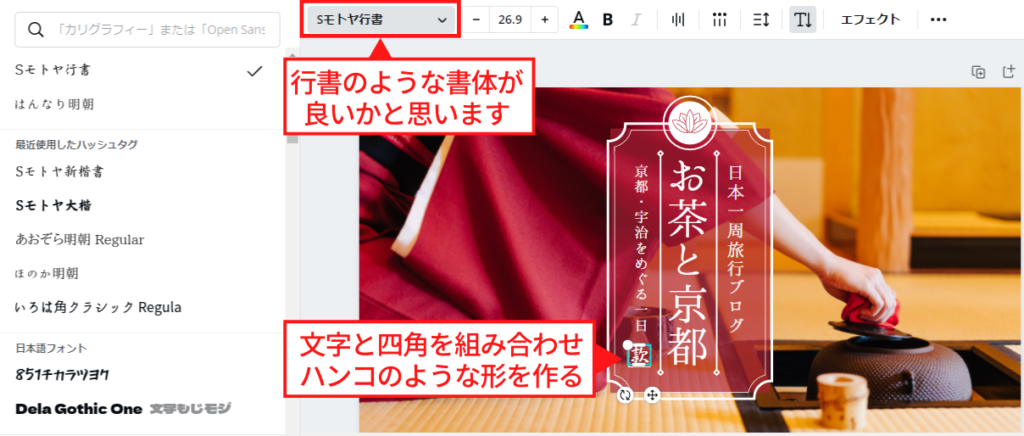
落款(ハンコ)のようなマークを作る
次に落款(ハンコ)のようなマークを作っていきます。

落款マークの作り方です。
1.前述した要領で『線と図形』から中抜き(輪郭線だけ)の四角を選んで配置
2.文字を挿入(キーボードの『T』を押す)
3.四角または文字の大きさを調整>四角に当てはめてサイズ調整
4.飾り枠の左下スミに配置
落款の文字は何でも構いません。
完成
これでアイキャッチの完成です。
お疲れさまでした。

保存・ダウンロードのしかた
デザインデータの保存・ダウンロードのしかたを解説します。

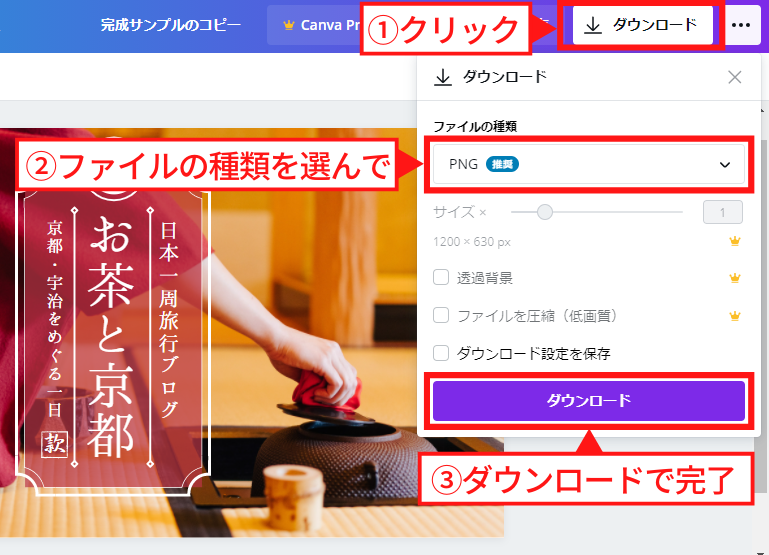
1.画面右上のダウンロードをクリック
2.表示されたプルダウンメニューからファイル保存形式(ファイルの種類)を選ぶ
3.メニュー最下部のダウンロードを押して完了
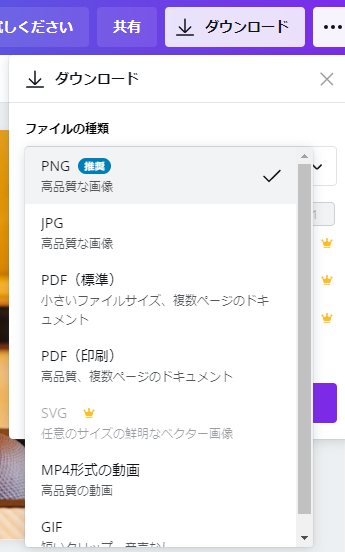
ファイルの保存形式は下記のようなものが選べます。

ブログやSNSに使用する場合は基本的にpngで問題ありません。
まとめ
今回の記事ではCanvaの無料登録のしかた~作りたいものから学べる基本操作を解説してきました。
・Canva無料版の利用登録方法~登録の流れがわかる
・Canvaの基本操作・使い方がわかる
・Canvaでブログアイキャッチを作る時の使い方、流れを学べる
・Canvaで作った画像の保存方法がわかる
Canvaに関することは今後の記事でも追加していきますので、ご覧いただければ嬉しいです。
今回も最後まで記事を読んでいただき誠にありがとうございました。
このブログでは『Canvaってそもそも何?』という疑問の解決や、『Canva使ってたらログインできなくなった!』『画像保存できない!』といったトラブル解決の記事もご用意していますので、もしよかったらご覧ください。
Canvaって何?を解決する|【デザイン未経験でもOK】無料画像作成ツールCanvaとは?
『Canva使ってたらログインできなくなった!』『画像保存できない!』を解決| Canvaでログイン・ダウンロード・画像保存できないときの対処法